Comment configurer Google Analytics
Google Analytics est utilisé pour visualiser et comprendre le trafic Web.
C'est gratuit et facile à utiliser.
Vous pouvez le personnaliser pour de nombreux cas d'utilisation.
Cela fonctionne hors de la boîte.
Il est rapide à mettre en place. Obtenez vos idées dès aujourd'hui !
Créer mon site web gratuit ❯Passer la lecture sur Google Analytics. Emmenez-moi directement à la première étape. Aller à la première étape
Qu'est-ce que Google Analytics
Google Analytics est une solution d'analyse Web.
Il est développé et pris en charge par Google.
La dernière version s'appelle Google Analytics 4.
Il peut être utilisé pour afficher des données telles que l'audience, les pages vues, les sessions, les données démographiques et les événements.
Pourquoi activer Google Analytics
Analysez votre trafic Web pour prendre de meilleures décisions.
Comprendre et améliorer l'entonnoir de vente.
Apprenez en expérimentant (par exemple, les tests a/b).
Google a une autre solution appelée Google Optimize. Cette solution est faite pour les tests.
À qui s'adresse Google Analytics
Google Analytics est utile pour tous ceux qui ont un site Web.
Il vous donne des informations sur les utilisateurs de votre site et sur la manière dont ils interagissent avec celui-ci.
De plus, l'interface est facile à comprendre.
Vous n'avez pas besoin d'expérience en analyse pour utiliser et naviguer dans le service.
Comment configurer Google Analytics étape par étape
Google Analytics peut être configuré de deux manières Le Global Website Tag (gtag.js) ou Google Tag Manager .
Le moyen le plus simple consiste à utiliser The Global Website Tag.
Ce didacticiel utilisera l'approche Global Website Tag.
Les préparatifs
Décidez quel éditeur de code utiliser et configurez votre environnement.
W3Schools a créé un éditeur de code facile à utiliser appelé W3Schools Spaces . Inscrivez-vous et lancez-vous en quelques clics.
Commencez gratuitement ❯Créez votre fichier index.html afin d'être prêt à entrer le code.
Toutes les configurations. Allons-y!
Configurer Google Analytics : le Global Website Tag
Étape 1 : Créer un compte Google Analytics
Accédez à Analytics : créez un compte ou connectez-vous à Analytics
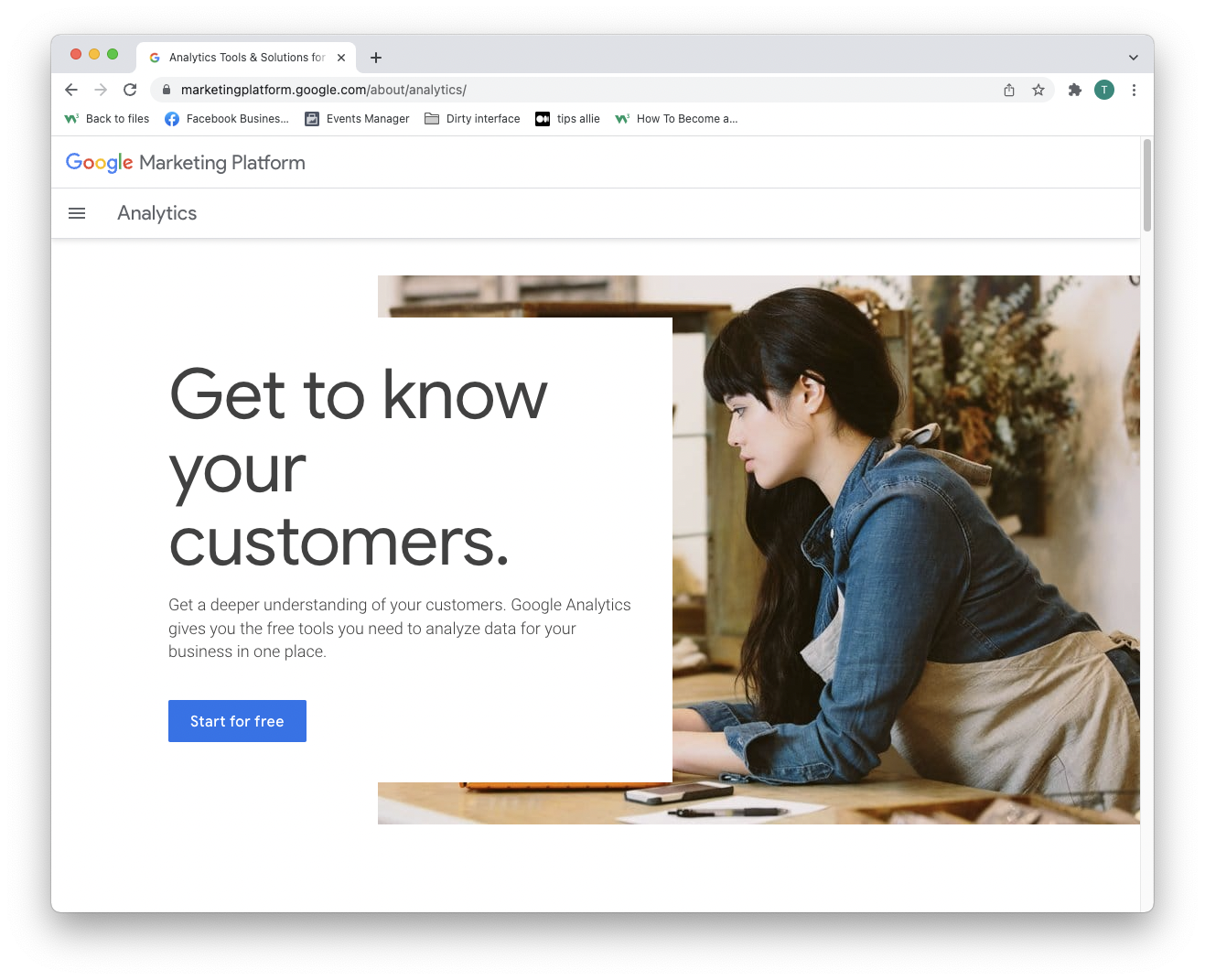
Le lien dans le paragraphe ci-dessus vous amène à la page de destination de Google Analytics.
Cliquez sur le bouton "Commencer gratuitement".

Étape 2 : Accédez à la page d'accueil
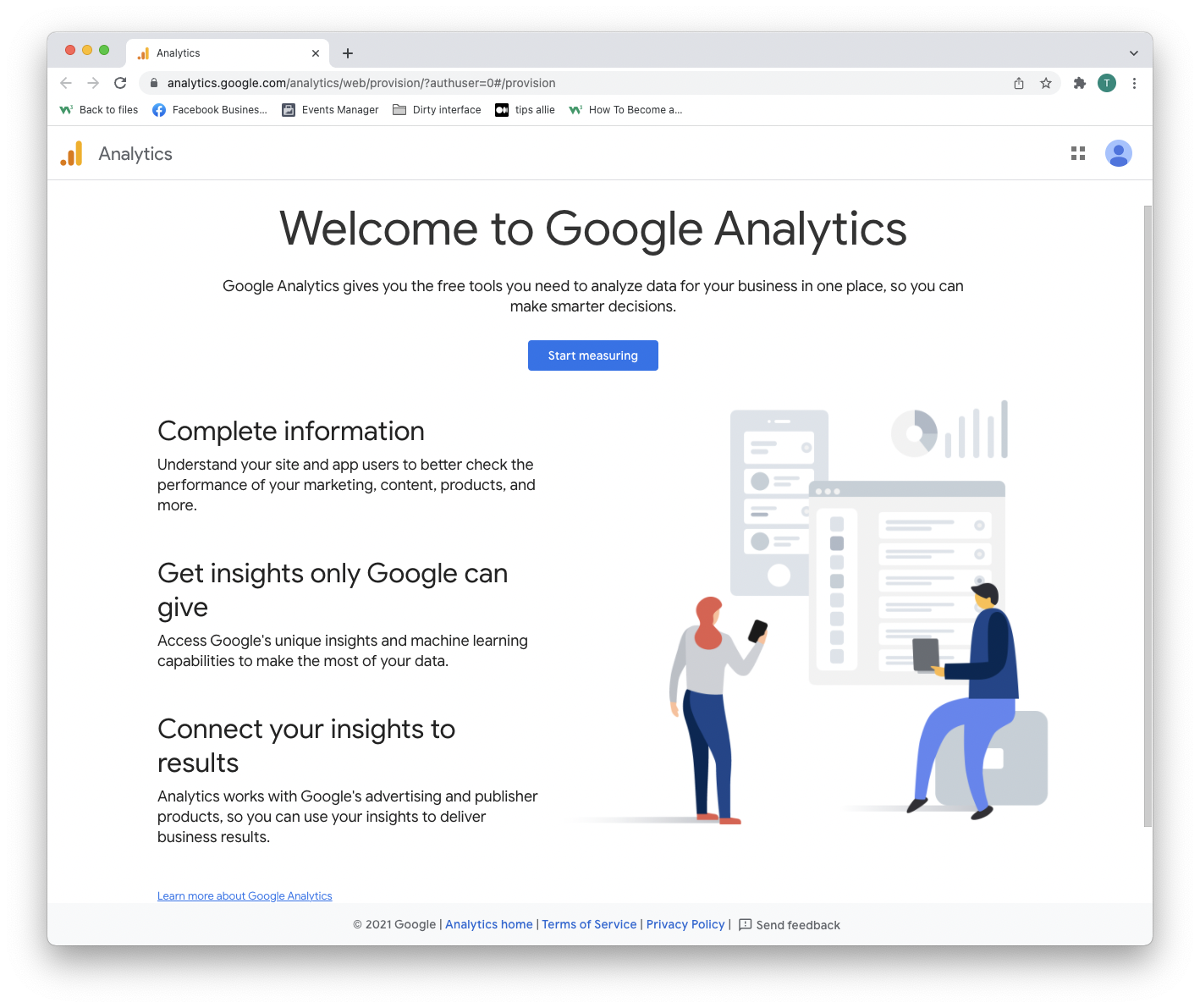
Après avoir créé un compte ou vous être connecté, vous êtes accueilli dans la solution.
Appuyez sur le bouton "Démarrer la mesure" pour continuer.

Étape 3 : configuration du compte
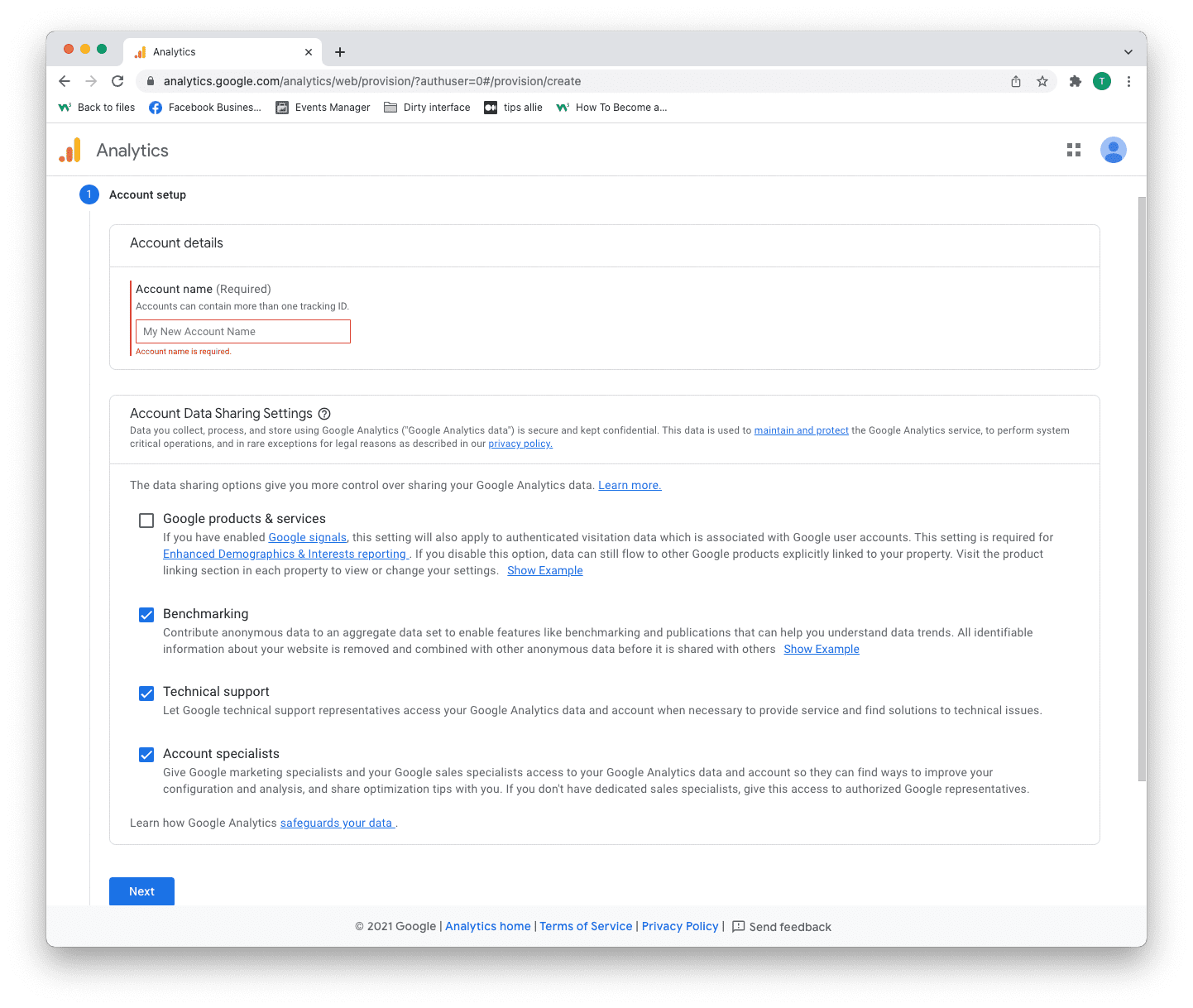
Vous avez deux décisions à prendre ici.
- Saisissez le nom de votre compte.
- Décidez quelles données vous souhaitez partager.
- Cliquez sur le bouton "Suivant".
Un compte peut avoir plusieurs identifiants de suivi. Vous pouvez suivre plus d'un site Web avec un compte.

Étape 4 : Configuration de la propriété
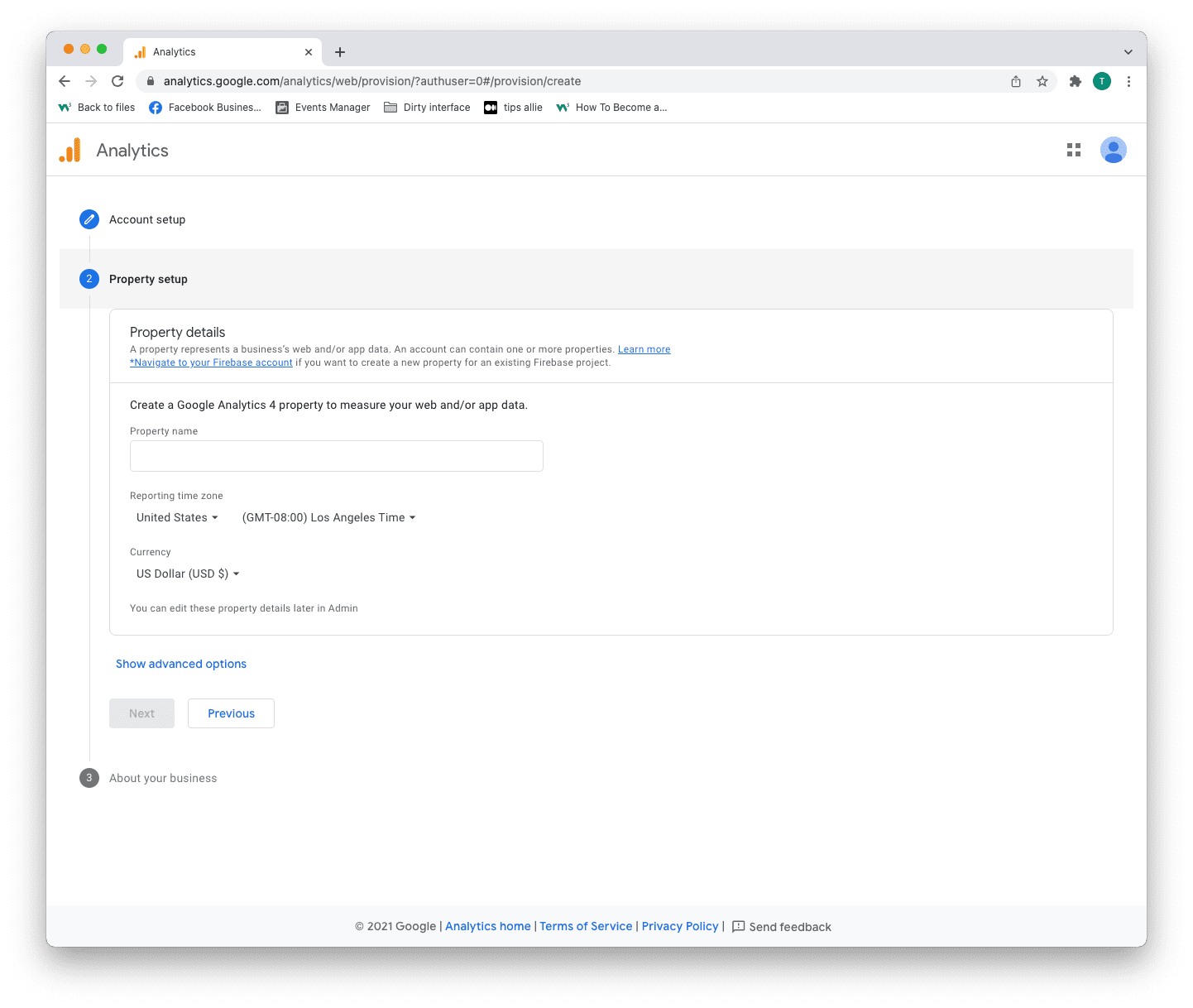
La propriété est le service que vous mesurez, tel qu'un site Web, une application, une arborescence de liens, etc.
- Entrez un nom de propriété.
- Entrez votre fuseau horaire.
- Entrez la devise que vous utilisez.
- Cliquez sur le bouton "Suivant".

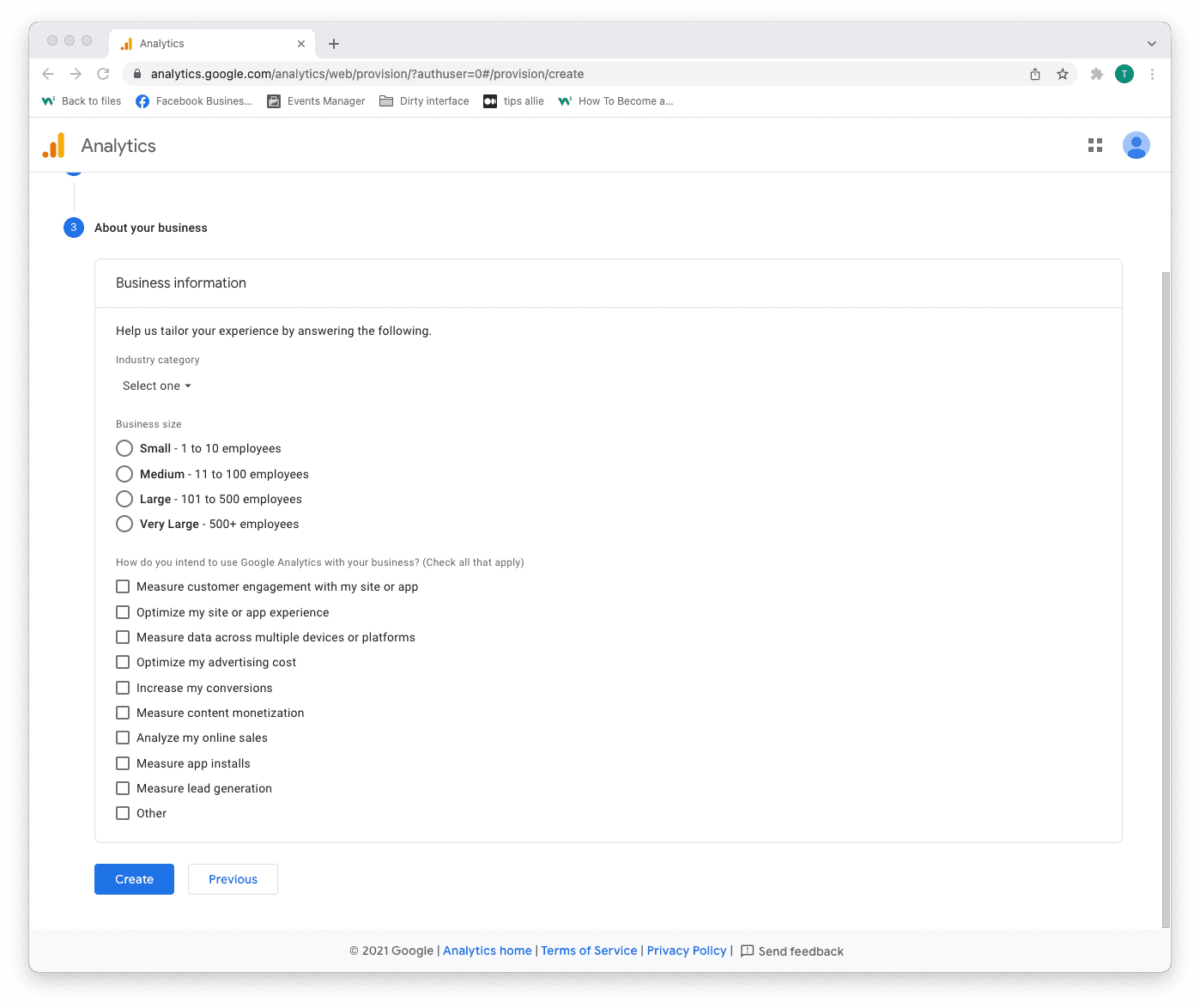
Étape 5 : Ajouter des informations sur l'entreprise
Analytics utilise les informations pour personnaliser votre expérience.
- Sélectionnez votre catégorie d'industrie.
- Sélectionnez la taille de l'entreprise.
- Tick the boxes for how you are planning to use Analytics.
- Click the "Create" button to proceed.

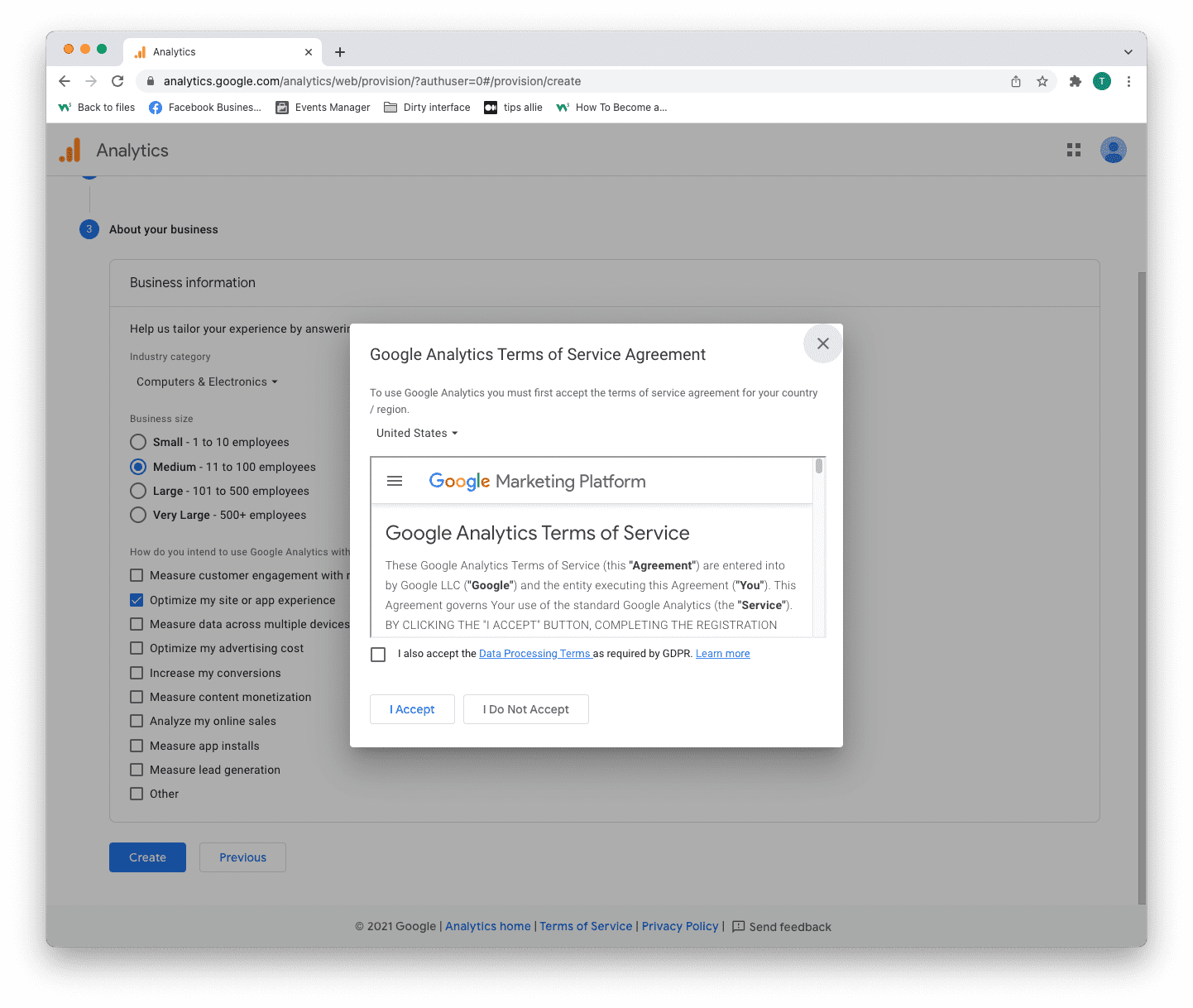
Step 6: Terms of Service Agreement
Read and understand the terms of service.
Tick the GDPR box and click the "I accept" button if you agree.

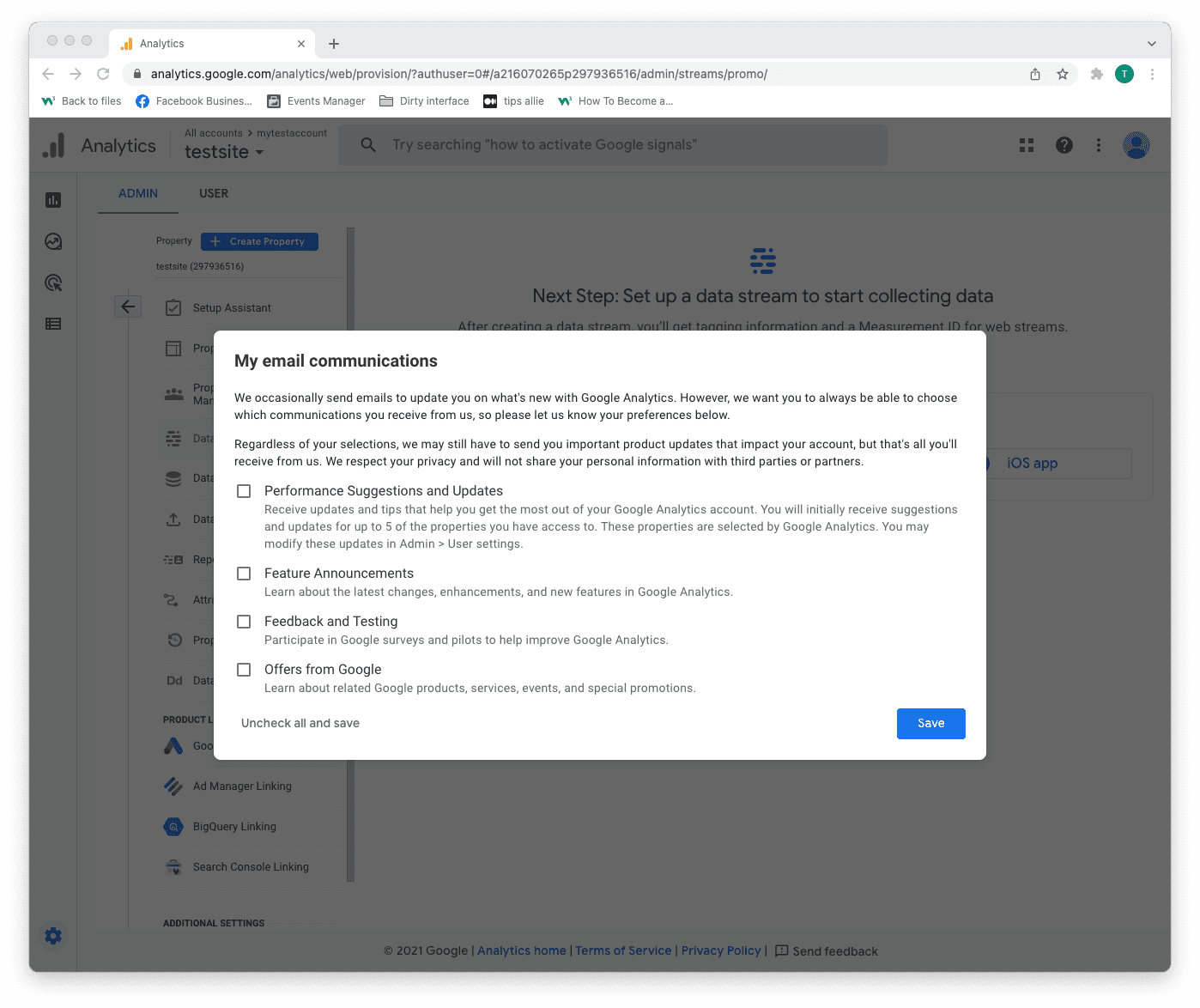
Step 7: Email subscriptions
- Tick or uncheck all boxes.
- Click the "Save" button to continue.

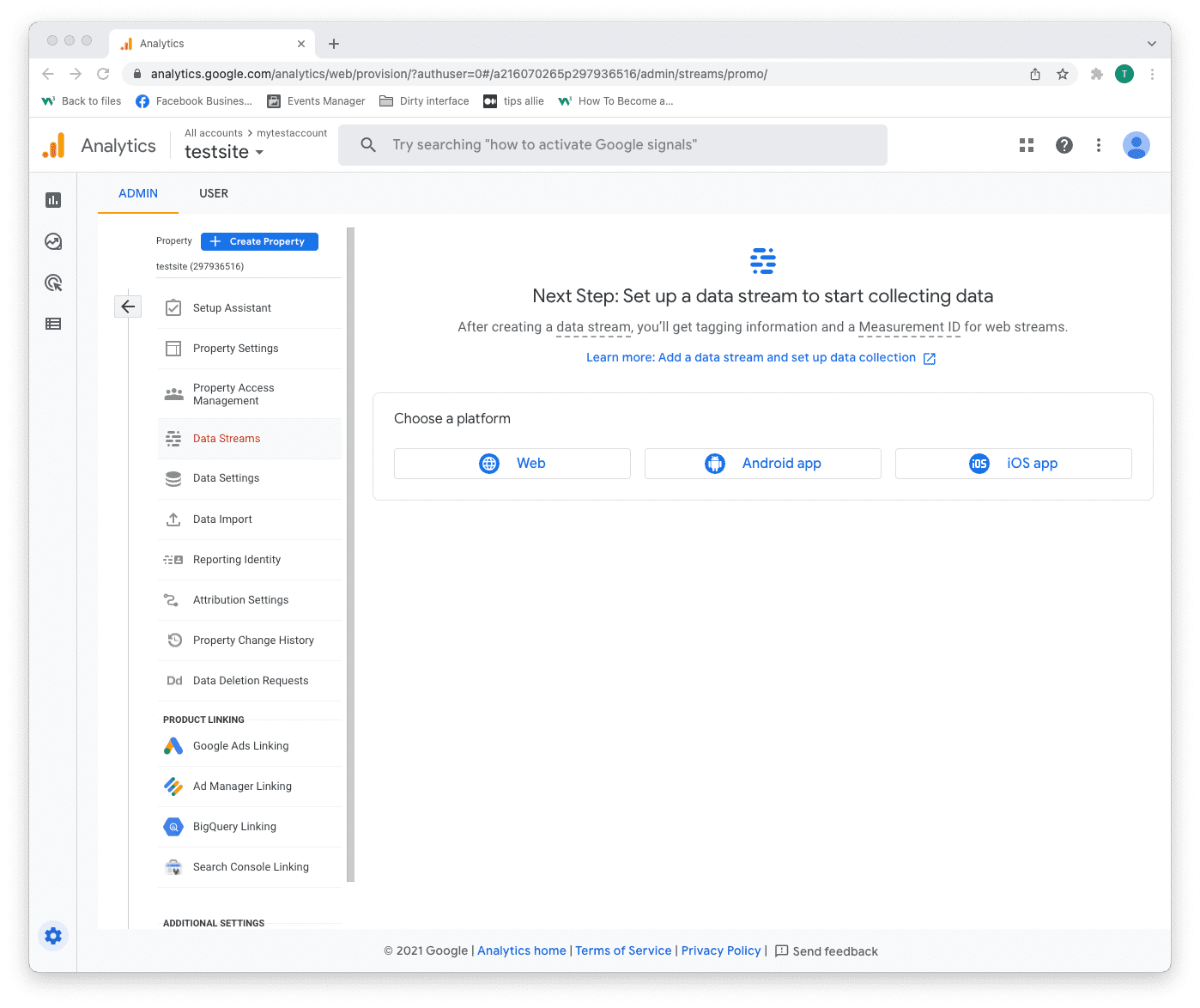
Step 8: Select platform
Chose the platform where you are collecting data.
Then, click the relevant platform to continue.
We are continuing with "Web" as the example in this tutorial.

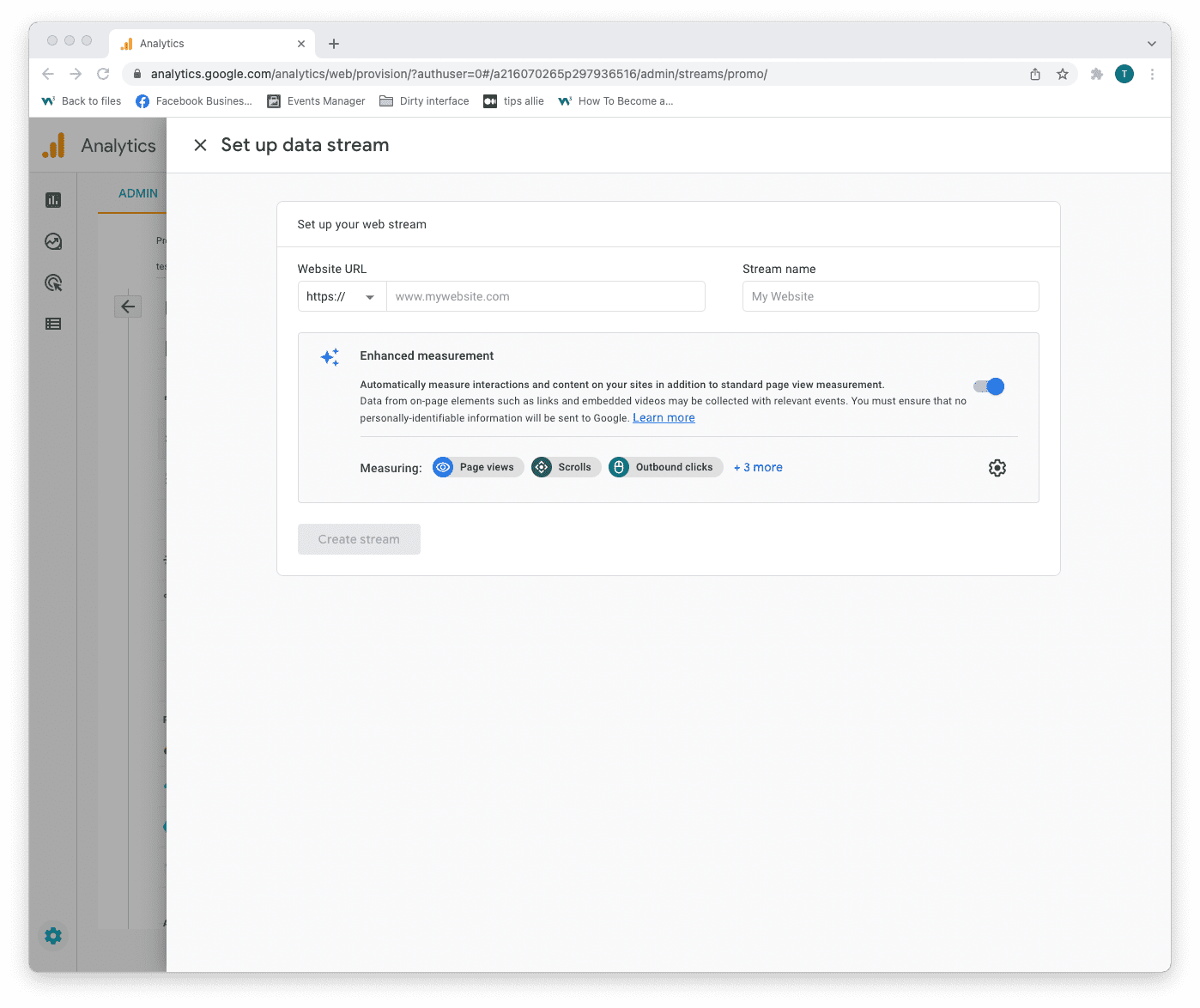
Step 9: Data stream setup
Enter data stream details.
- The URL to your site.
- The name that you want to give the stream.
- Decide if you are to enable enhanced measurement or not.
- Click on the "Create stream" button to continue.
The enhanced measurement can give the data more context. Improving your understanding of the traffic.

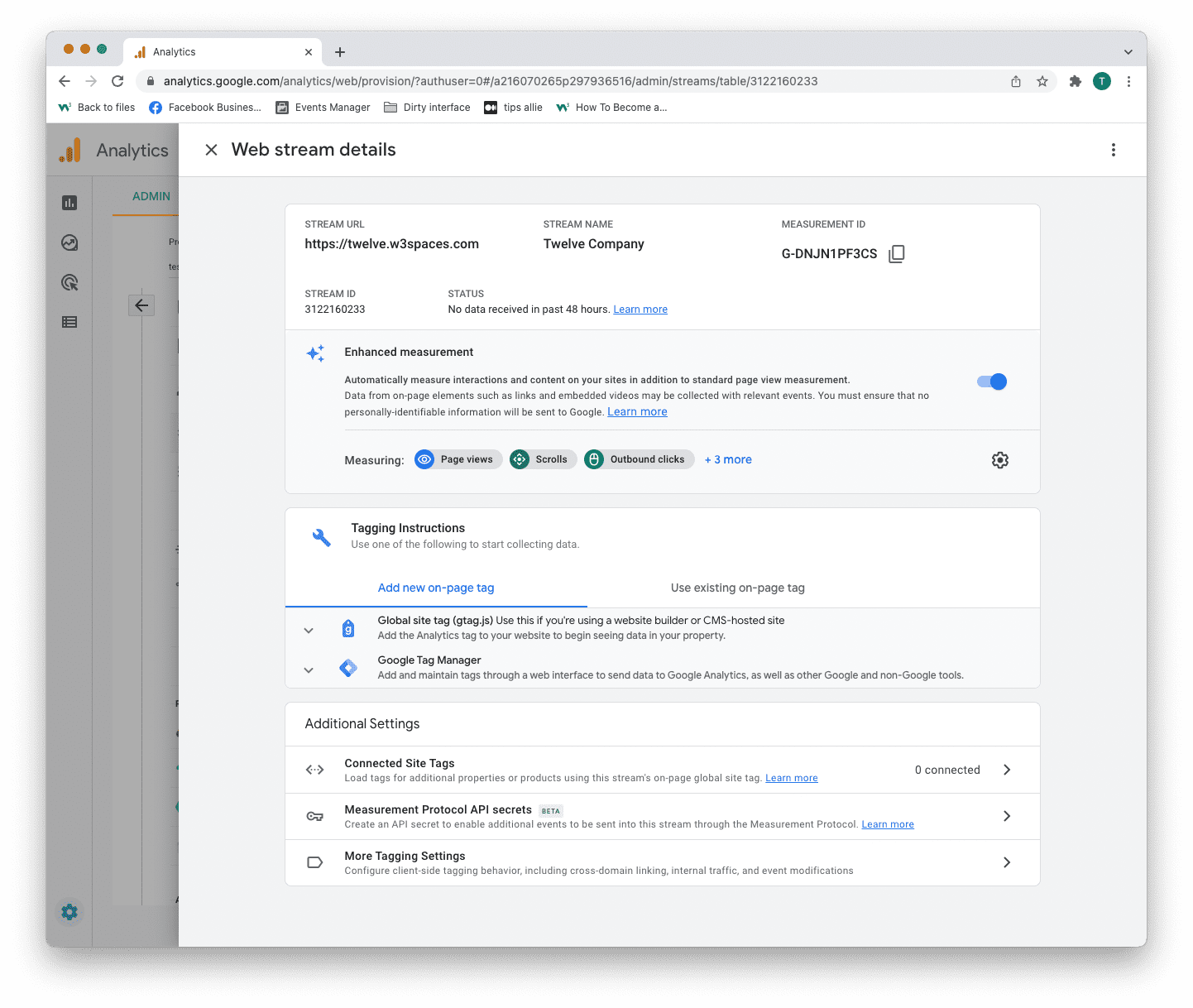
Step 10: Web stream overview
Here you can see a detailed overview of the web stream.

Here are the key takeaways from the overview.
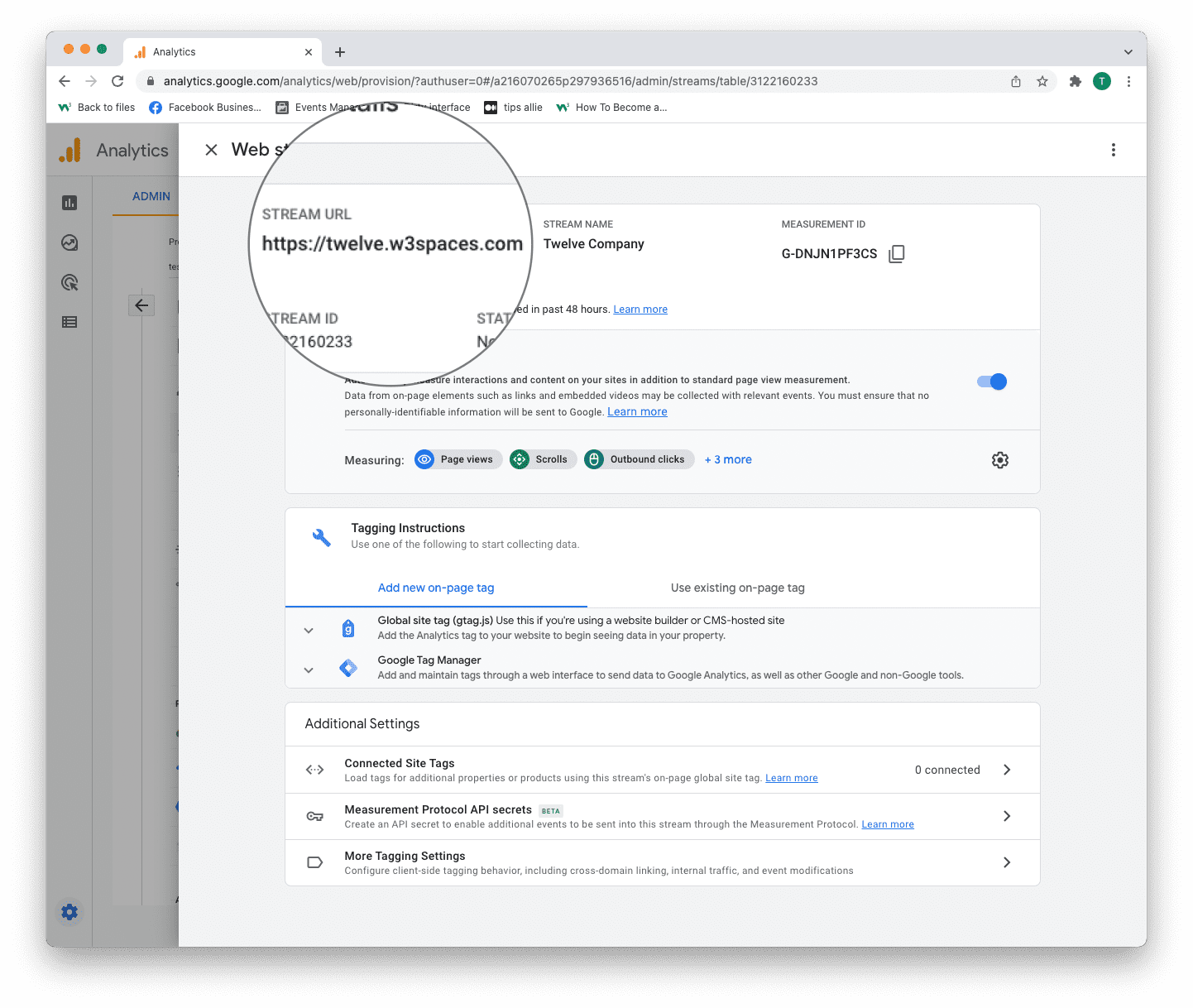
1. Stream URL.
The Stream URL is the link to the connected site.

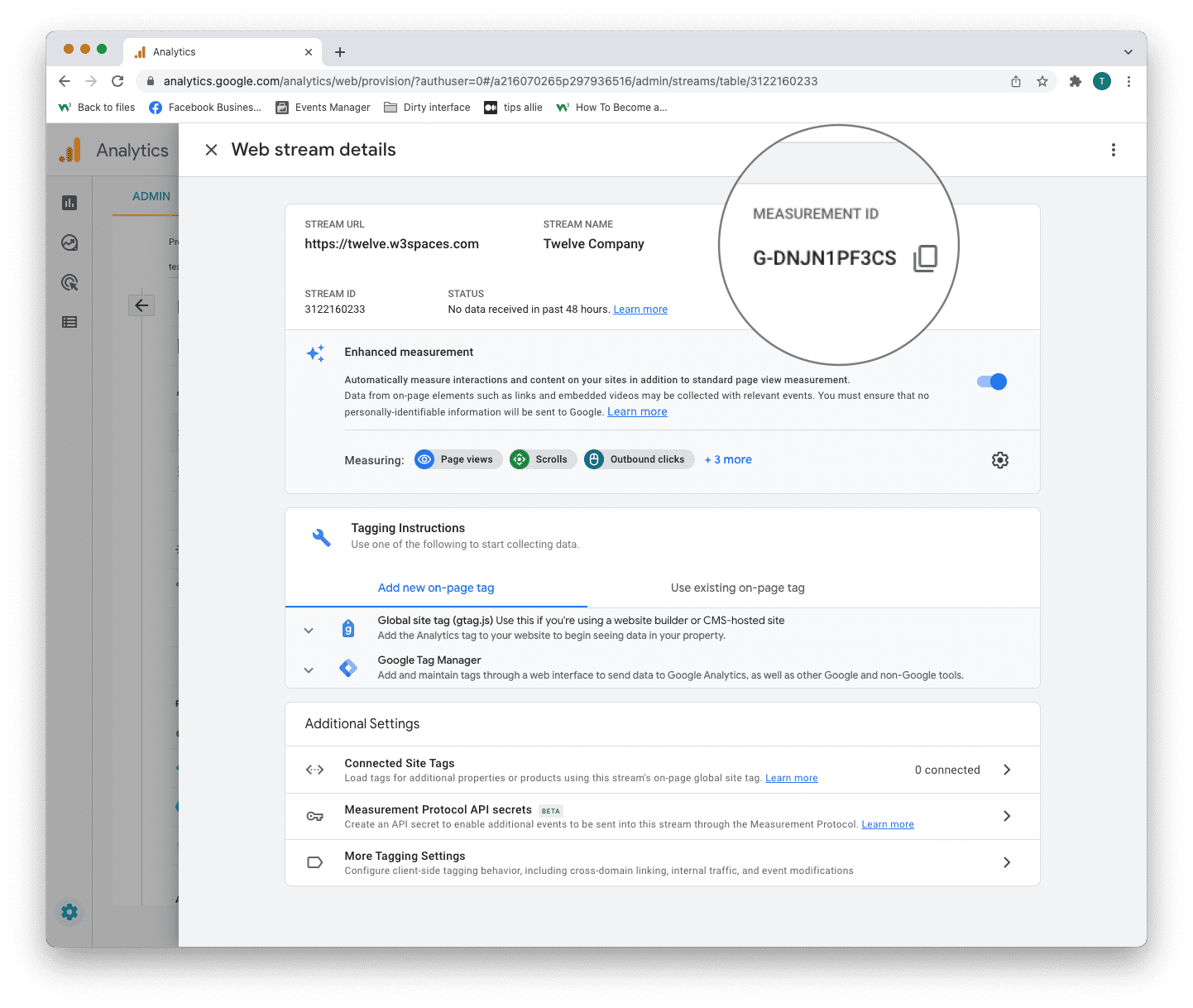
2. Measurement ID
The Measurement ID is the identifier for your data stream.
It has a format of G-XXXXXXX.

Google Analytics 4 uses Measurement ID. Older versions use Tracking ID. You can not have both.
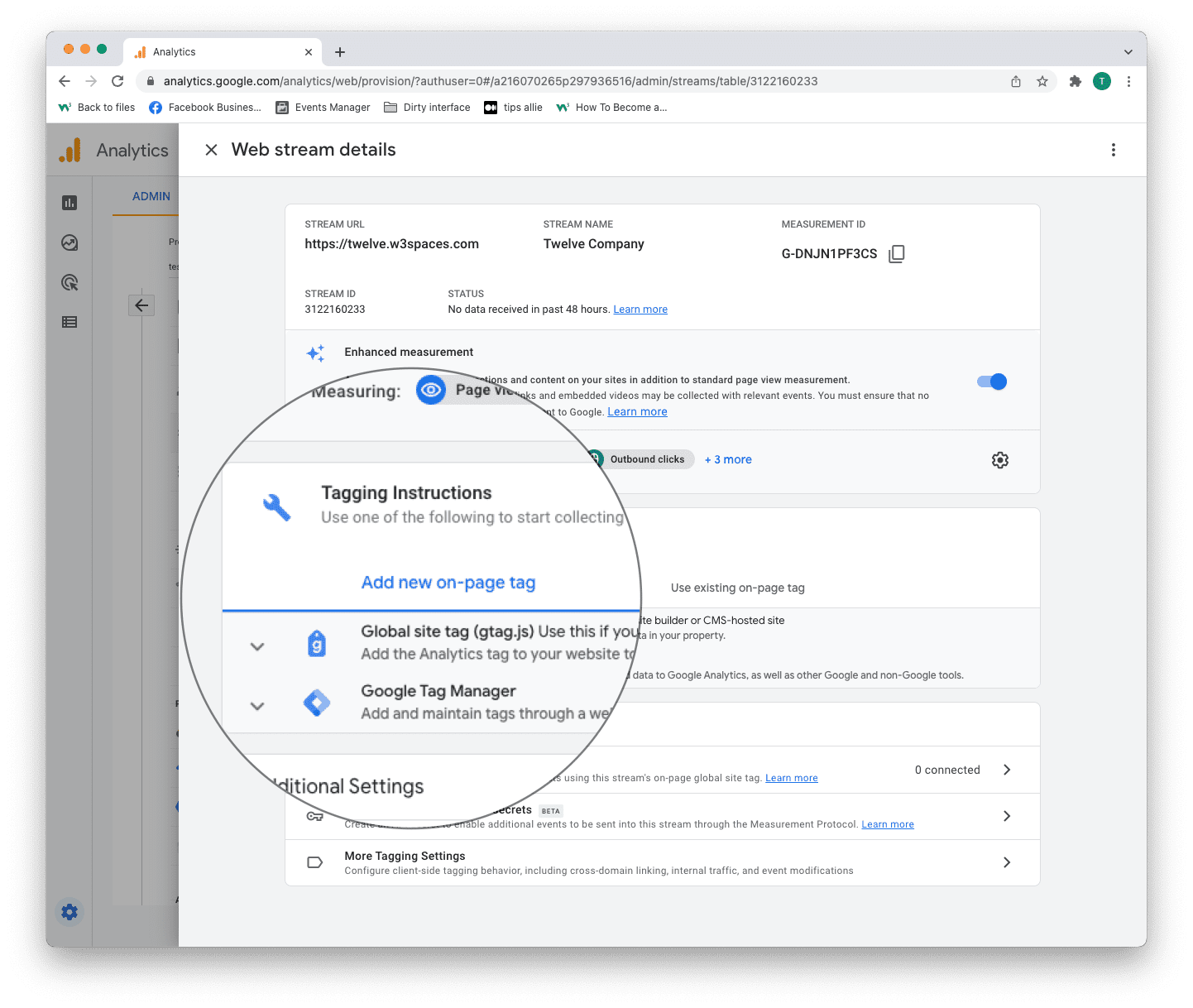
3. Tagging instructions
Decide to use Global site tag (gtag.js) or Tag manager.
This tutorial will use the Global site tag.
Installing the Global site tag is the easiest and quickest way of getting it up and running.

Step 11: Global site tag (gtag.js)
Click the "Global site tag (gtag.js)" row.

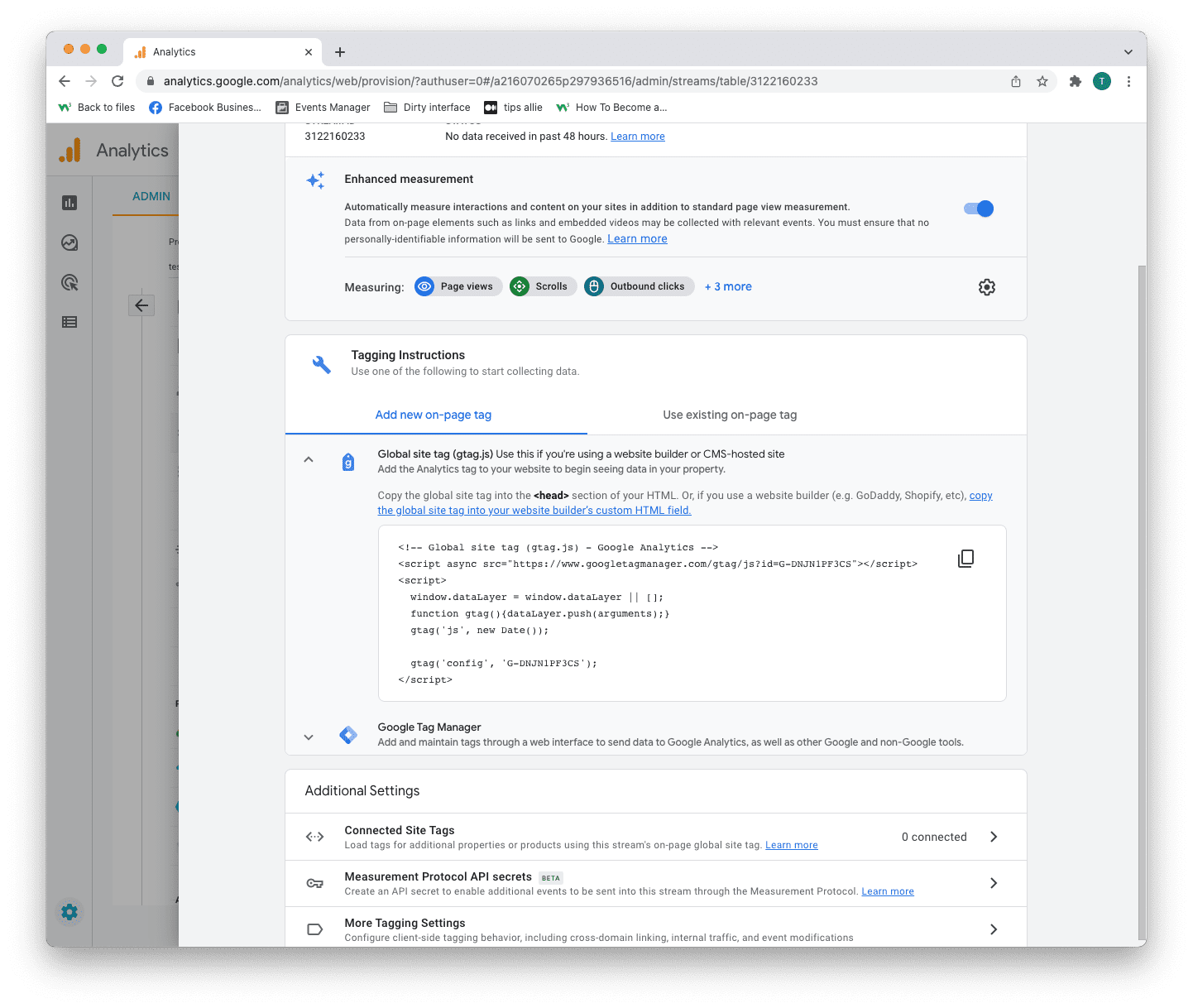
Here you can see a code snippet.
The code snippet is a script to allow Google to measure data on your site.
You can see the Measurement ID in the second last line in the code snippet.
The code snippet
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-DNJN1PF3CS"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXX');
</script>
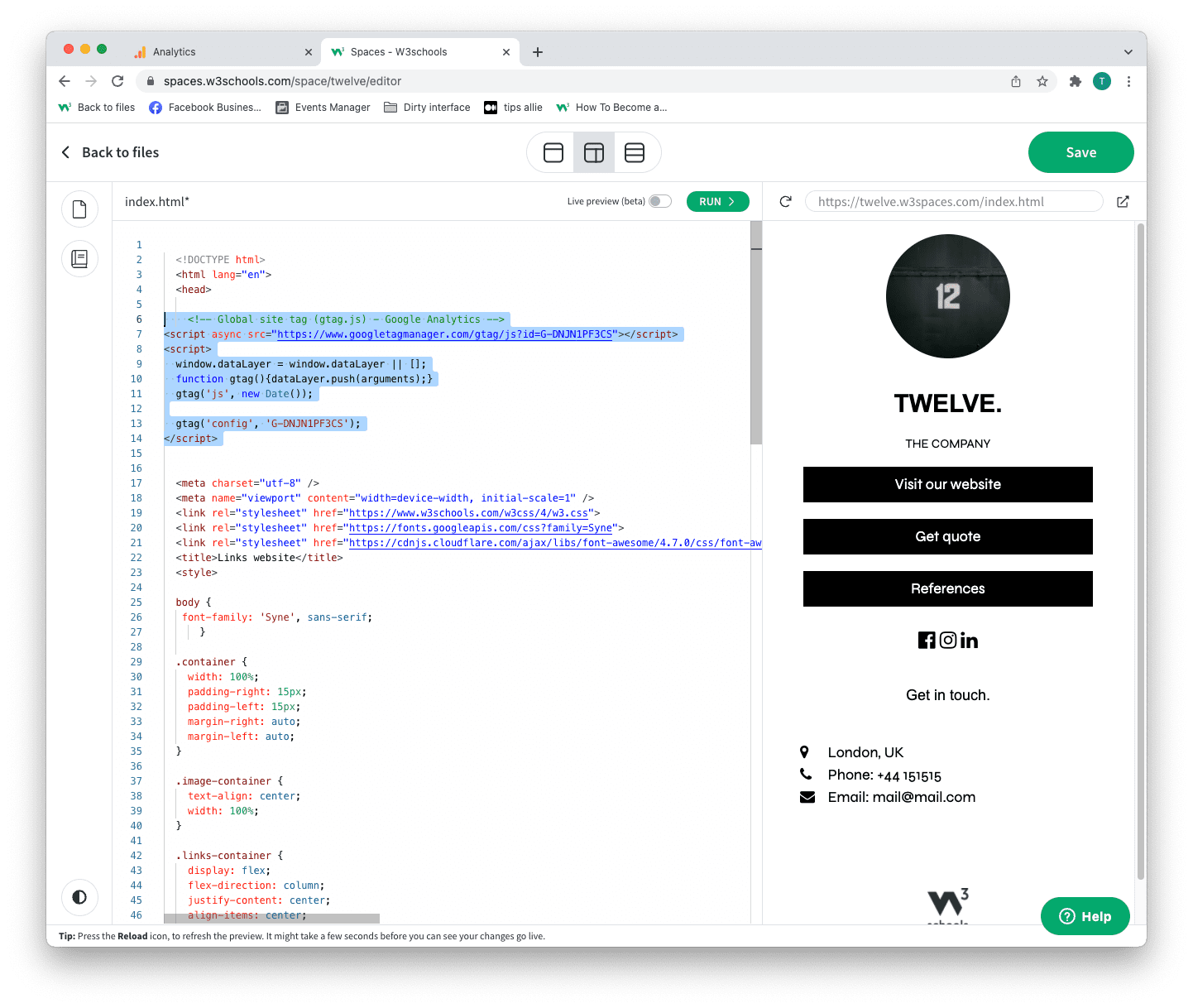
Step 12: Enter the code snippet
Copy the code snippet.
Make sure to include your Measurement ID.
Locate the <head> tag in your HTML.
Paste the code snippet just below the <head> tag.
Save and publish the code.

We used W3Schools Spaces in this example.
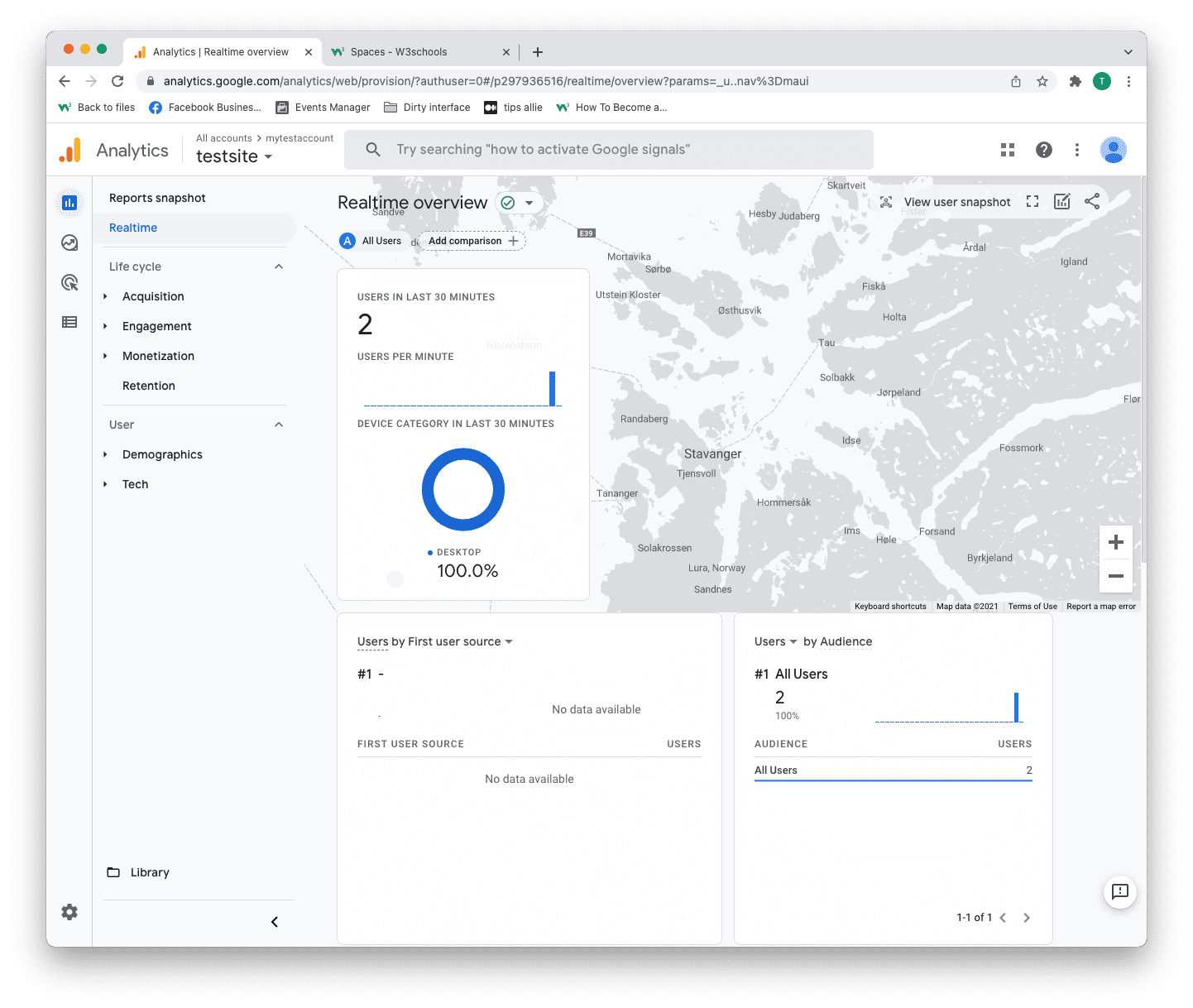
Step 13: Test that it works
Ensure that you have successfully saved and published the code snippet with the correct Measurement ID.
Open the URL for the site you have connected to the data stream.
Click on "Real time" on the menu to the left.
Confirm that you see yourself as an active user.
Congrats. You have successfully enabled Google Analytics for your site!

Explore Google Analytics
Recommended related topics are Tag manager and Events
Spend time in the service to learn about your user activity, commerce, demographics, device, and referrals.
Tip: Ever heard of W3Schools Spaces? It is a personal space where you can make a website from scratch or use a template and host it for free.
It has everything you need in the browser.
Get started in a few clicks.
Start now for free ❯* no credit card required
