Comment créer un CV en ligne
Un CV en ligne est une version numérique d'un CV.
Il s'agit d'un aperçu de votre expérience, de vos compétences, de votre formation et de vos réalisations.
Il peut être utilisé pour postuler à un emploi, à un travail indépendant, à un engagement de conseil ou pour postuler à une école.
L'intérêt de l'avoir en ligne en tant que site Web est que les personnes du monde entier peuvent y accéder facilement.
Créer mon CV en ligne gratuitement »Qu'est-ce qu'un CV
Le curriculum vitae est un aperçu de votre expérience, de vos compétences et de vos aptitudes.
Il est surtout connu pour être un document utilisé pour postuler à des emplois.
Les entreprises et les responsables du recrutement utilisent le CV pour comprendre qui vous êtes en tant que professionnel et ce que vous êtes capable de faire.
Votre CV en ligne peut être partagé par son lien avec les entreprises, les responsables du recrutement et les recruteurs, afin qu'ils puissent vous remarquer.
Pourquoi créer un CV en ligne
Un CV est pertinent pour chaque professionnel.
Votre CV en tant que site Web permet aux autres d'accéder facilement à votre CV et de le visualiser.
Il peut être utilisé pour EG obtenir un emploi, un travail indépendant, un engagement de conseil ou postuler à une école.
L'avoir en ligne permet aux personnes du monde entier de vous trouver.
La conception du CV donne au lecteur une impression de qui vous êtes. Assurez-vous qu'il apparaît d'une manière bonne et présentable!
Que dois-je savoir pour créer mon CV en tant que site Web ?
HTML, CSS et JavaScript sont les langages de base pour créer un site Web.
Vous pouvez parcourir un long chemin en utilisant simplement ces trois !
- Créez la structure avec HTML. La première chose que vous devez apprendre est HTML, qui est le langage de balisage standard pour créer des pages Web. Apprendre le HTML ❯
- Styliser avec CSS. L'étape suivante consiste à apprendre le CSS, à définir la mise en page de votre page Web avec de belles couleurs, des polices et bien plus encore. Apprendre le CSS ❯
- Rendez-le interactif avec JavaScript. Après avoir étudié HTML et CSS, vous devez apprendre JavaScript pour créer des pages Web dynamiques et interactives pour vos utilisateurs. Apprendre JavaScript ❯
Comment créer un CV étape par étape
Suivez les étapes pour créer votre CV en ligne à partir de zéro.
Les préparatifs
Décidez quel éditeur de code utiliser et configurez votre environnement.
W3Schools a créé un éditeur de code facile à utiliser appelé W3Schools Spaces . Inscrivez-vous et lancez-vous en quelques clics.
Commencez gratuitement ❯Créez votre fichier index.html . Alors que vous êtes prêt à entrer le code.
Tout mis en place. Allons-y!
Première étape : ajouter une mise en page de site Web
Créez un site Web réactif à partir de zéro.
Lisez ici pour savoir comment créer une mise en page de site Web : Comment créer une mise en page de site Web
Un CV peut être créé de différentes manières.
Il n'y a pas de taille unique .
Gardez à l'esprit pourquoi, comment et pourquoi vous le construisez.
Créez le CV qui vous convient.
Deuxième étape : planifiez votre contenu
Réfléchissez à la manière dont vous souhaitez concevoir votre CV.
- Quelles informations souhaitez-vous inclure ?
- Quelle impression voulez-vous donner au lecteur ?
- Comment souhaitez-vous être présenté en tant que professionnel ?
Troisième étape : ajouter du contenu
Inclure les sections essentielles :
- Rubrique Coordonnées
- Section Résumé clé
- Rubrique éducation
- Rubrique Expérience professionnelle
Consultez notre bibliothèque de tutoriels pour plus d'extraits de code : Bibliothèque de tutoriels
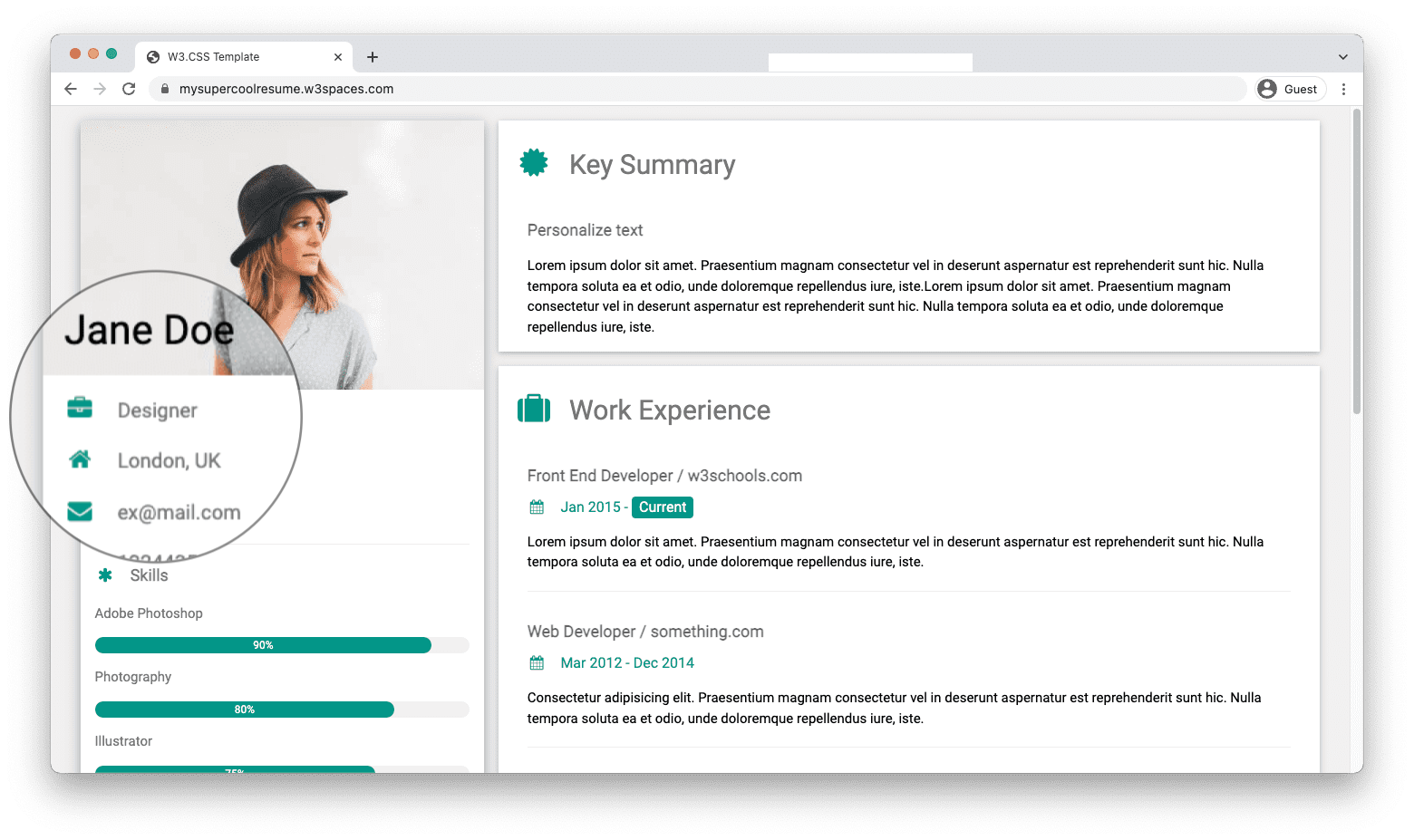
1. Section Coordonnées.
Ajoutez votre nom et vos coordonnées.
La section des informations de contact permet au lecteur de savoir comment entrer en contact avec vous.

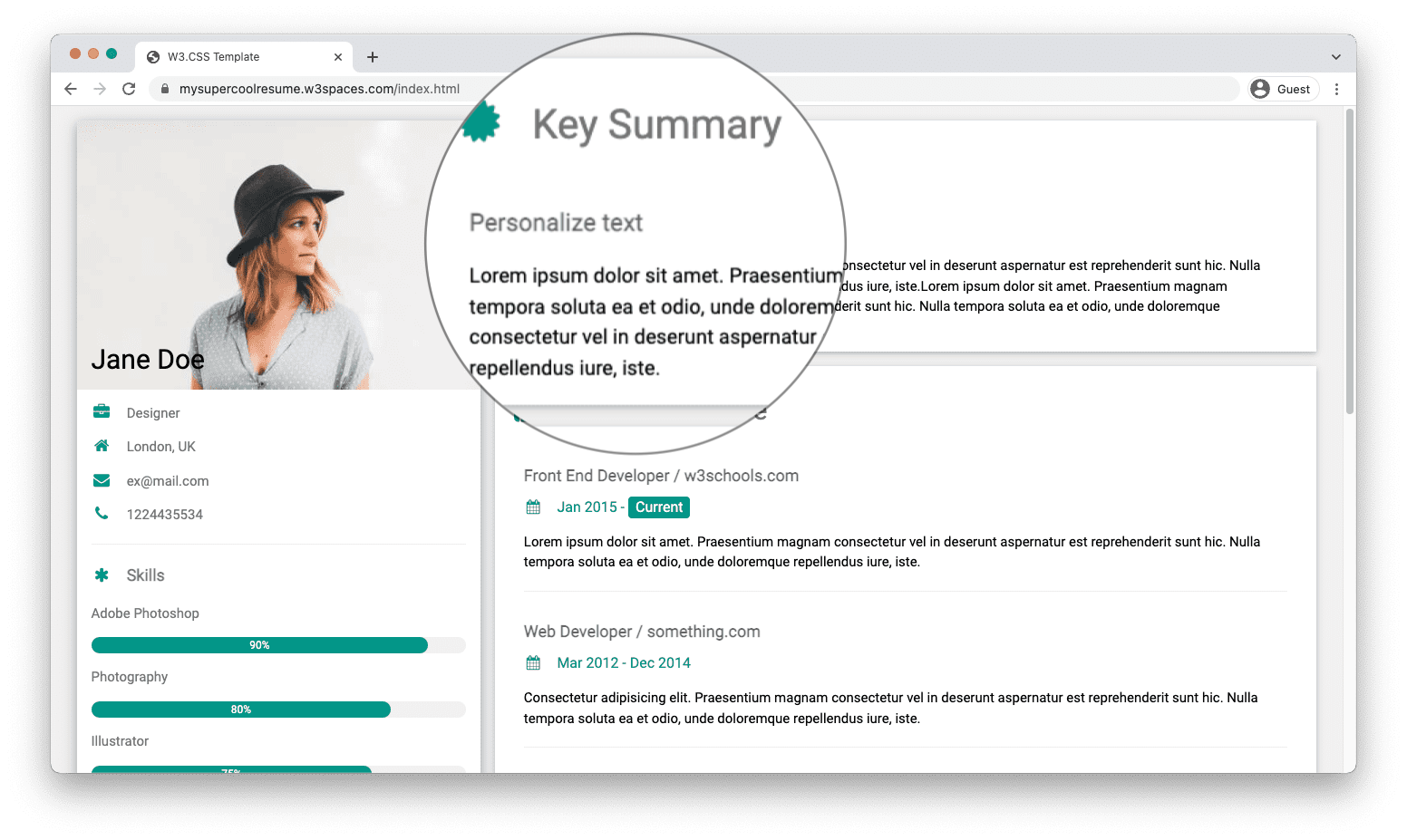
2. Section Résumé des clés.
Rédigez un bref résumé qui met en évidence votre expérience, vos compétences et vos aptitudes.
Personnaliser le texte peut vous démarquer.
Le résumé clé aide le lecteur à comprendre qui vous êtes en tant que professionnel.
Soyez bref et simple.

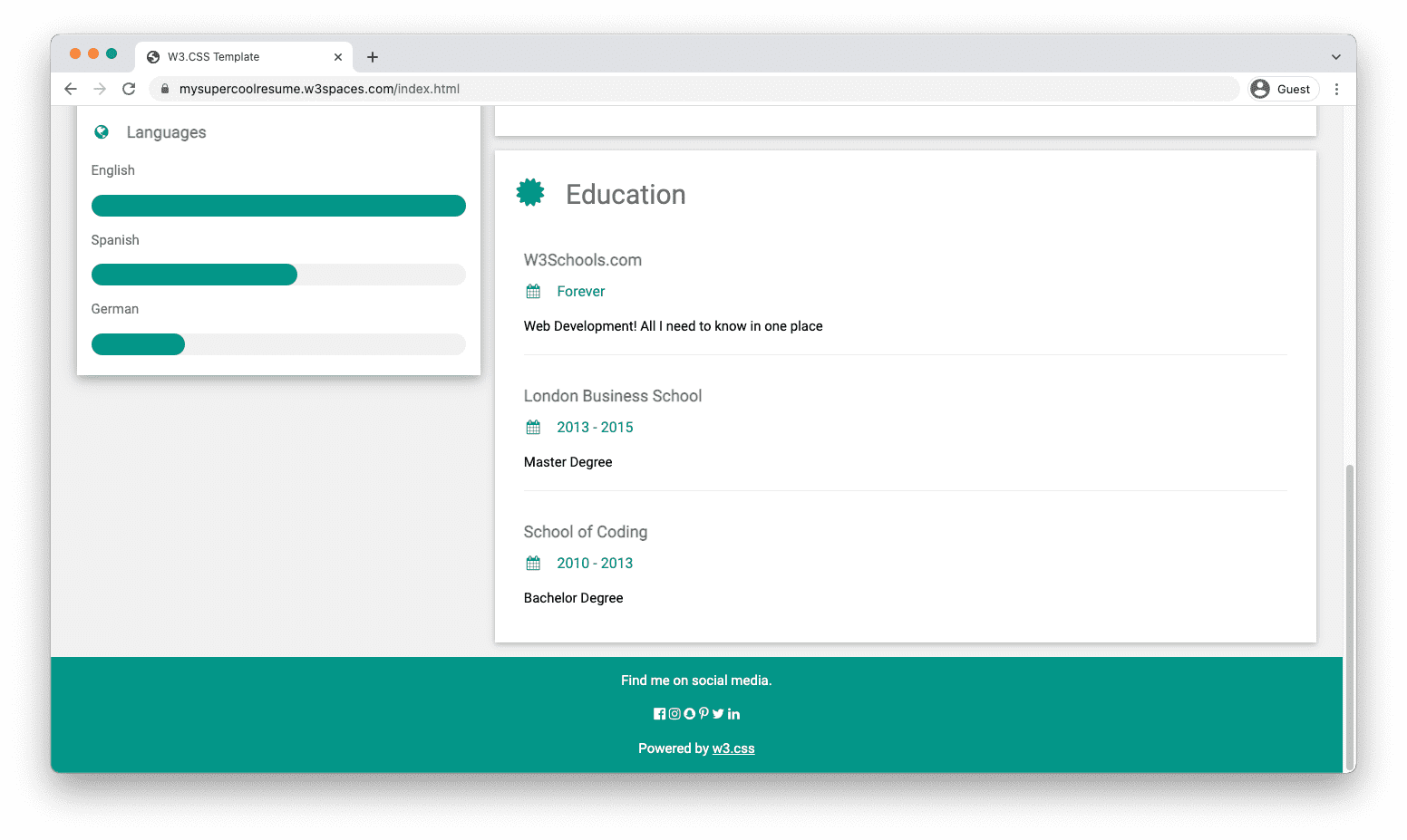
3. Rubrique éducation.
Donnez un aperçu de votre parcours scolaire.
Incluez des détails tels que l'établissement, le diplôme et l'année.
Les cours professionnels et les certifications peuvent également être répertoriés comme éducation.

4. Section Expérience professionnelle.
Dressez la liste des emplois que vous avez eus.
Ajoutez des détails à chaque emploi, y compris l'année, votre rôle et vos responsabilités.
D'autres expériences telles que des projets et des concerts en freelance peuvent également faire partie de cette liste.

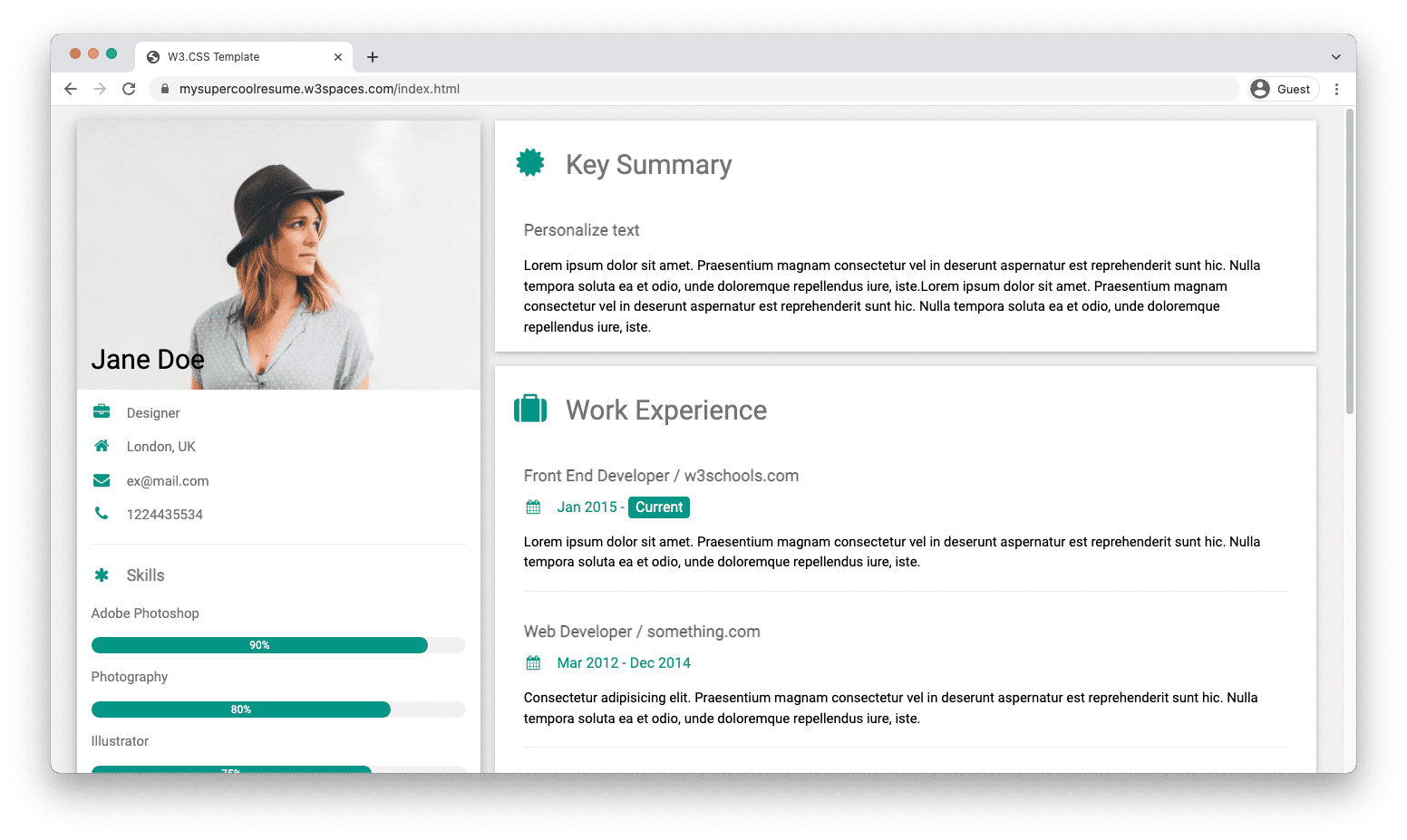
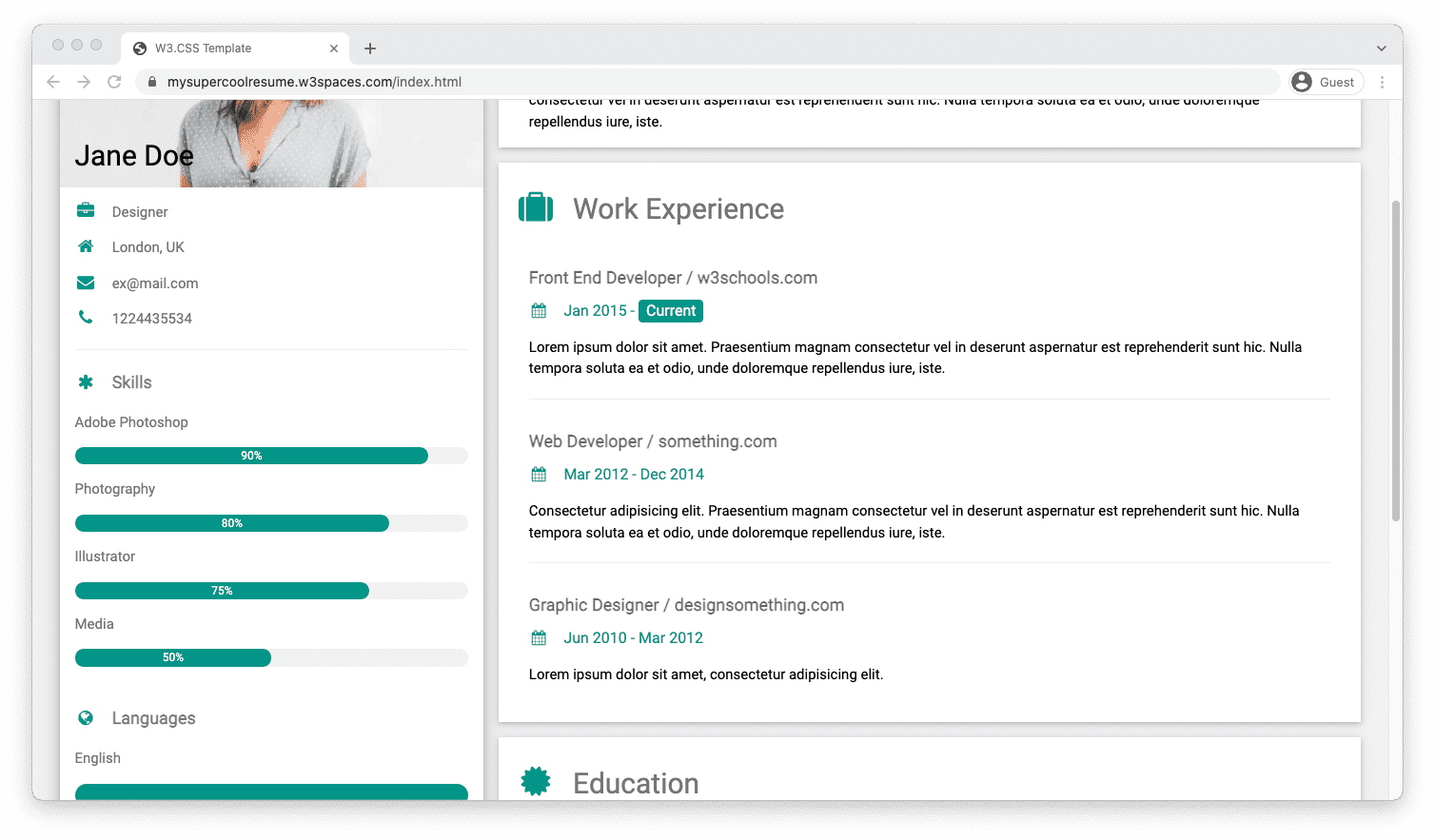
Exemple de CV
Nous vous avons créé un modèle que vous pouvez utiliser et construire avec.
Vous pouvez charger le modèle de CV dans les Espaces W3Schools . Lancez-vous dans la publication de votre CV en ligne en quelques clics.
Publier mon CV gratuitement ❯* Pas de carte de crédit nécessaire