Comment créer un site Web avec une arborescence de liens
Un site Web d'arborescence de liens vous permet de partager tous vos liens sur un seul site.
Il s'agit d'une page de destination où vous pouvez afficher les liens vers vos réseaux sociaux, articles de blog, entreprises, projets, etc.
Créer un site Web d'arborescence de liens gratuitement »Pourquoi créer un site web d'arborescence de liens
Le site Web de liens est idéal pour développer votre présence en ligne.
Cela facilite le partage de liens vers les endroits où vous avez du contenu.
De plus, le site Web de liens aide les gens à se connecter avec vous à plus d'un endroit.
En créant vous-même le site Web des liens, vous en avez le contrôle total.
L'apparence du site reflète votre marque. Concevez-le comme vous voulez qu'il apparaisse.
Que dois-je savoir pour créer mon site Web d'arborescence de liens ?
HTML, CSS et JavaScript sont les langages de base pour créer un site Web.
C'est tout ce dont vous avez besoin pour créer votre site de liens.
- Créez la structure avec HTML. La première chose que vous devez apprendre est HTML, le langage de balisage standard pour créer des pages Web. Apprendre le HTML ❯
- Styliser avec CSS. L'étape suivante consiste à apprendre le CSS, à définir la mise en page de votre page Web avec de belles couleurs, des polices et bien plus encore. Apprendre le CSS ❯
- Rendez-le interactif avec JavaScript. Après avoir étudié HTML et CSS, vous devez apprendre JavaScript pour créer des pages Web dynamiques et interactives pour vos utilisateurs. Apprendre JavaScript ❯
Comment puis-je commencer
Il existe deux façons de commencer à créer un site Web d'arborescence de liens.
Construire à partir de zéro ou en utilisant un modèle.
Construire avec les espaces W3Schools
Dans Spaces, vous pouvez créer et expérimenter votre site Web d'arborescence de liens.
Ici, vous pouvez créer des sites statiques avec HTML, CSS et JavaScript.
Tout ce dont vous avez besoin directement dans le navigateur.
Apprendre encore plus ❯Construire une page Web d'arborescence de liens à partir de zéro
La première chose que vous devez faire est de créer une mise en page, puis d'ajouter du contenu.
Pour créer une mise en page de site Web, consultez notre article sur la façon de créer un site Web : Comment créer un site Web
Une fois que vous avez fait la mise en page. Créez les deux sections principales répertoriées ci-dessous :
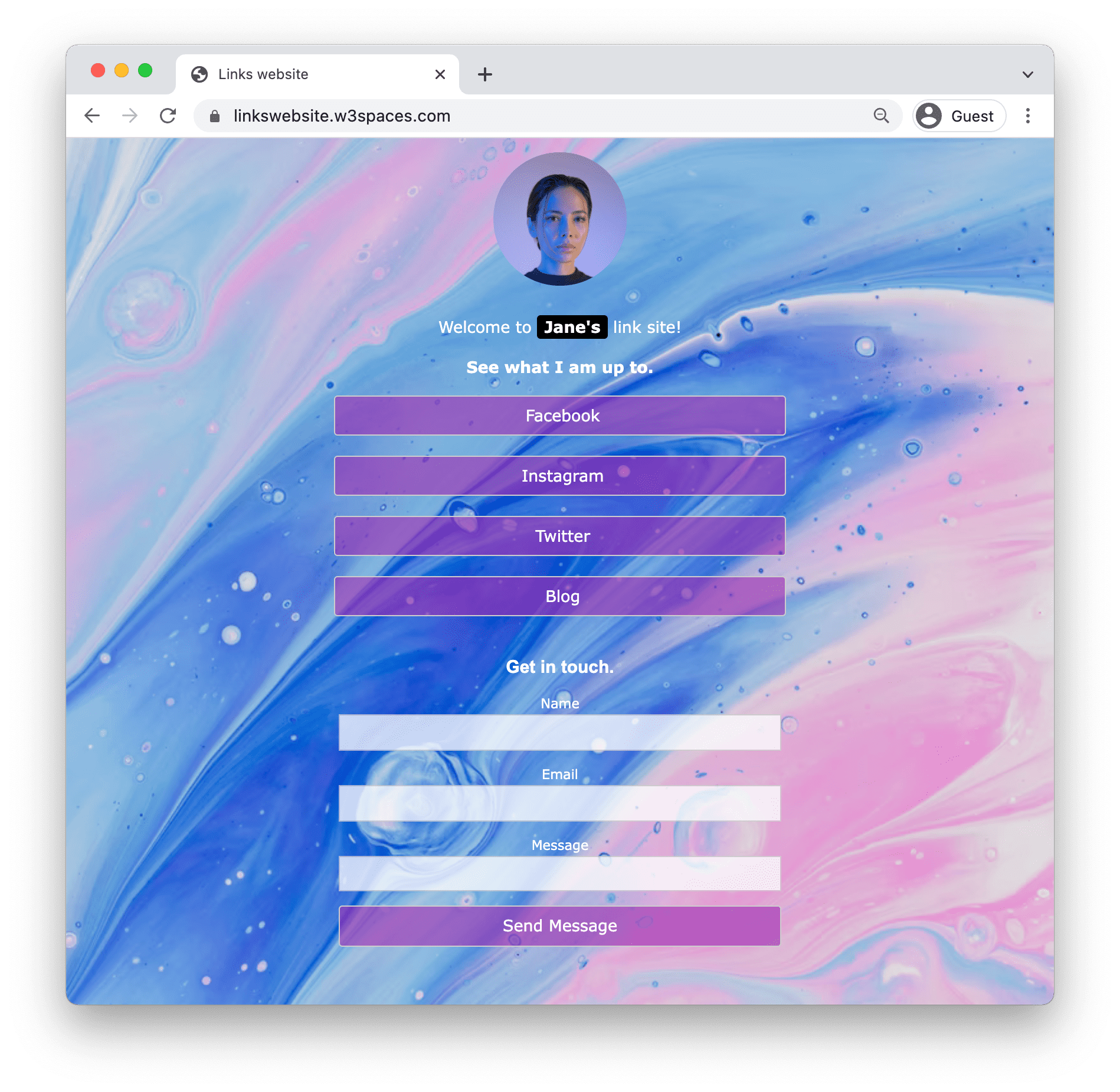
1. Bio section.
La section bio est la première chose que les gens voient lorsqu'ils visitent votre site Web d'arborescence de liens.
Il est affiché en haut du site Web de l'arborescence des liens.
Gardez-le court et doux.
La section bio peut contenir votre image, votre nom et votre profession.
Les gens sont plus à l'aise pour communiquer avec vous s'ils connaissent votre nom et votre apparence.

2. Rubrique Liens.
La section des liens contient tous les liens que vous souhaitez partager.
Il est affiché dans la section bio.
Assurez-vous que les liens sont bien structurés.

Construire avec un modèle
Commencer avec des modèles est un excellent moyen de s'inspirer et d'apprendre.
Les modèles d'arbres de liens peuvent être chargés directement dans Spaces. Lancez-vous en quelques clics.
Copiez le code et collez-le dans l'éditeur Spaces ou enregistrez-le dans Spaces à partir de l'éditeur TryIt.
Commencer "* Pas de carte de crédit nécessaire
Personnalisez le modèle
Voici une approche en quatre étapes pour personnaliser le modèle.
Première étape : modifier l'arrière-plan
Recherchez la propriété background ou background-image dans le code et modifiez l'URL.
Lisez ici comment changer une image d'arrière-plan : Comment changer l'image d'arrière-plan
Deuxième étape : Ajoutez votre photo
Trouvez la balise <img> et remplacez-la par l'URL de votre image.
Lire ici pour savoir comment changer une image : Comment changer une image
Troisième étape : rédigez votre biographie
Recherchez les balises de paragraphe en haut du code et modifiez le texte entre les balises <p> et </p>.
Lisez ici pour en savoir plus sur les paragraphes : À propos des paragraphes HTML
Quatrième étape : Ajoutez vos liens
Trouvez les balises d'ancrage et modifiez le texte entre les balises <a> et </a>.
Lisez ici pour en savoir plus sur les balises d'ancrage : À propos des balises d'ancrage HTML
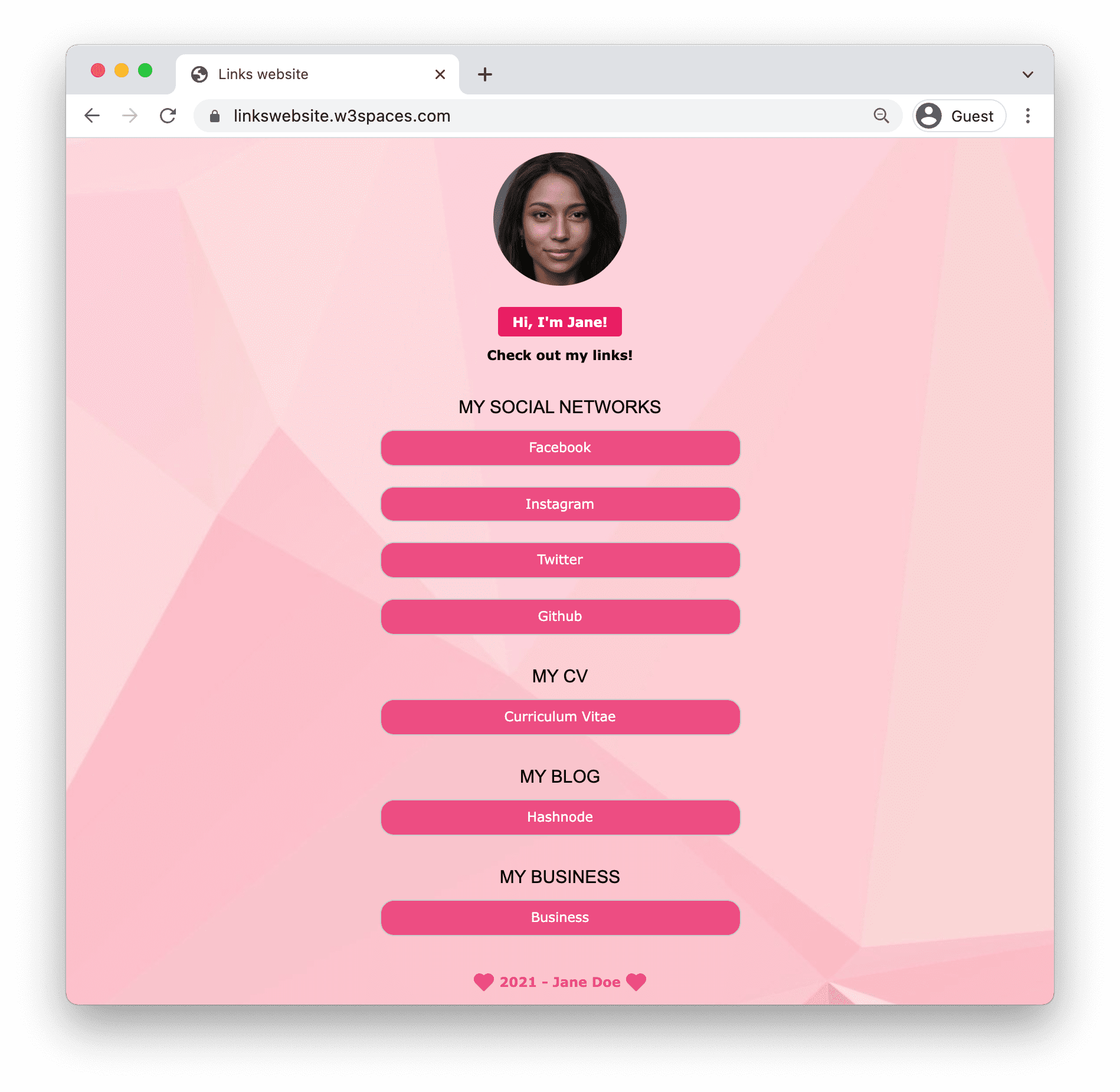
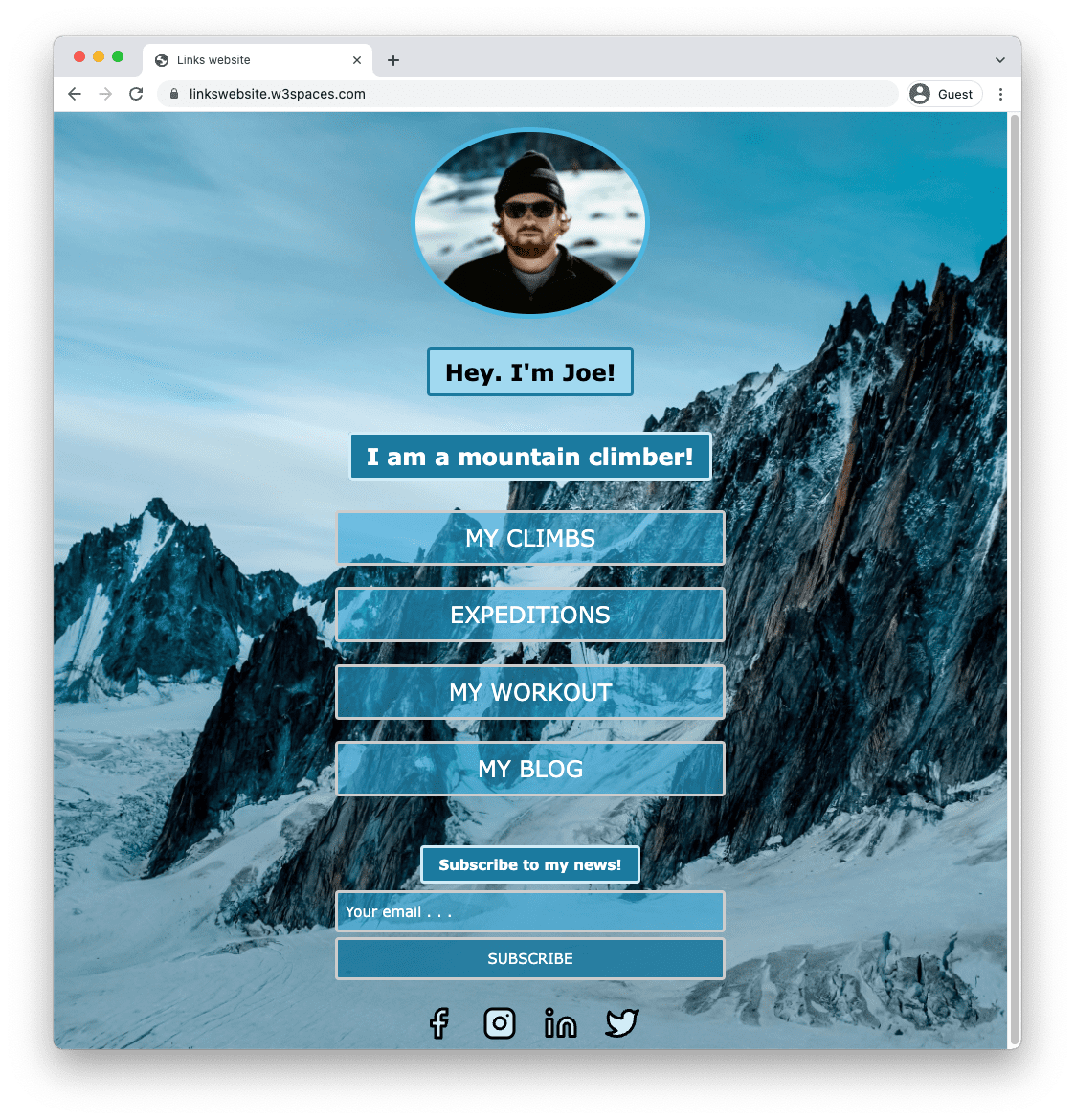
Parcourir et choisir un modèle
Nous avons des modèles prêts à l'emploi que vous pouvez utiliser. Voici quelques exemples: