Comment créer un site Web de restaurant
Le site Web du restaurant aide à construire la marque.
Il permet aux gens de vous trouver en ligne.
Les gens recherchent en ligne des coordonnées telles que le numéro de téléphone, l'adresse et les heures d'ouverture.
Laissez vos clients réserver leurs tables en ligne dès aujourd'hui !
Créer un site web gratuitement »Pourquoi créer un site de restaurant
Présentez le site tel que vous souhaitez qu'il apparaisse.
Les clients peuvent vous trouver par recherche.
Les réservations en ligne permettent aux clients de réserver plus facilement des tables.
Commandes à emporter.
Rendre possible les paiements en ligne.
Il n'y a aucune limite à ce que vous pouvez faire lorsque vous créez vous-même le site Web.
Que dois-je savoir pour créer un site Web de restaurant
HTML, CSS et JavaScript sont les langages de base pour créer n'importe quel site Web.
Il est facile d'utiliser un modèle et de le personnaliser.
- Créez la structure avec HTML. La première chose que vous devez apprendre est HTML, le langage de balisage standard pour créer des pages Web. Apprendre le HTML ❯
- Styliser avec CSS. L'étape suivante consiste à apprendre le CSS, à définir la mise en page de votre page Web avec de belles couleurs, des polices et bien plus encore. Apprendre le CSS ❯
- Rendez-le interactif avec JavaScript. Après avoir étudié HTML et CSS, vous devez apprendre JavaScript pour créer des pages Web dynamiques et interactives pour vos utilisateurs. Apprendre JavaScript ❯
Construire un site Web est amusant - essayez-le!
Comment puis-je commencer
Il y a deux façons de commencer.
Créez à partir de rien ou utilisez un modèle .
Construire à partir de zéro
Lisez ici comment créer un site Web statique à partir de zéro Comment créer une page Web
Une fois que vous avez fait la mise en page. Ajoutez les quatre sections essentielles énumérées ci-dessous :
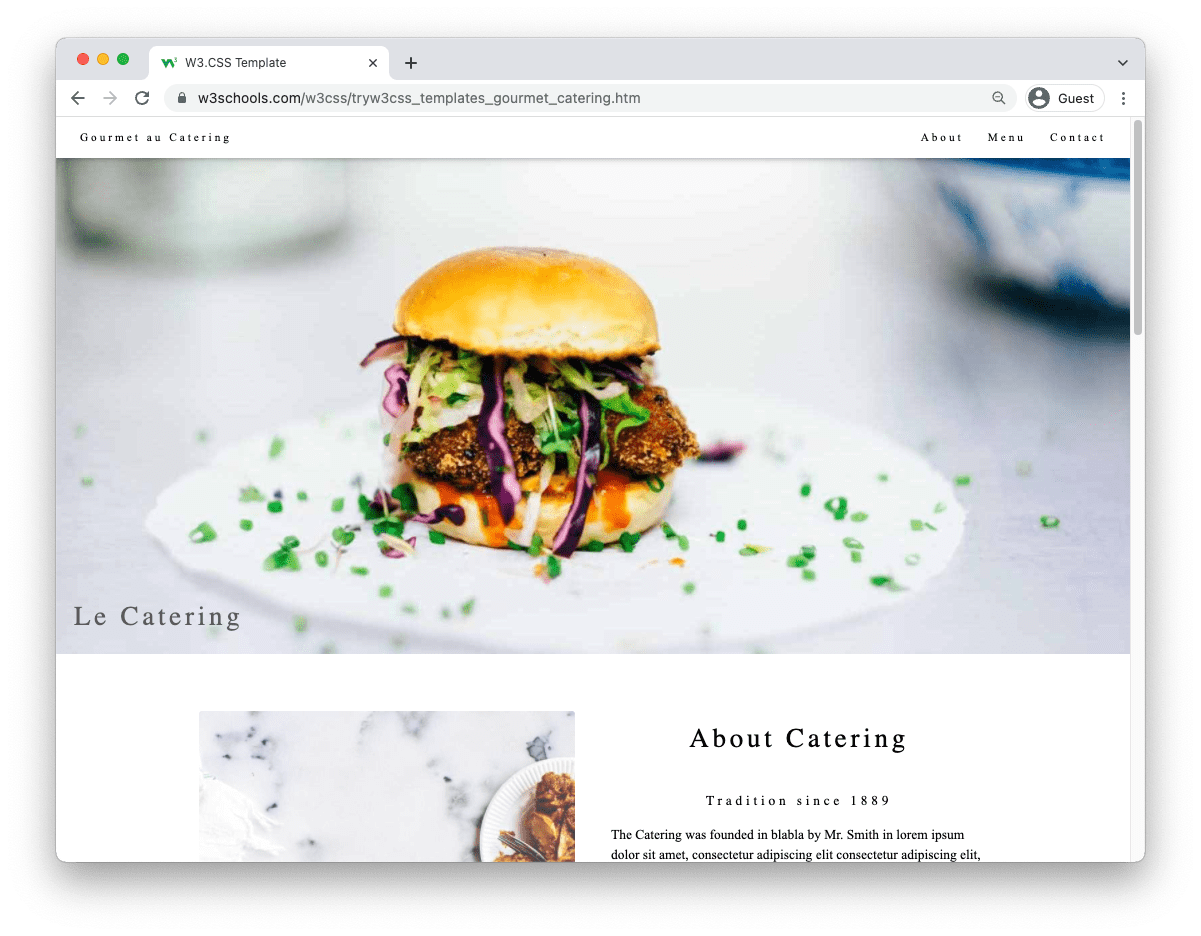
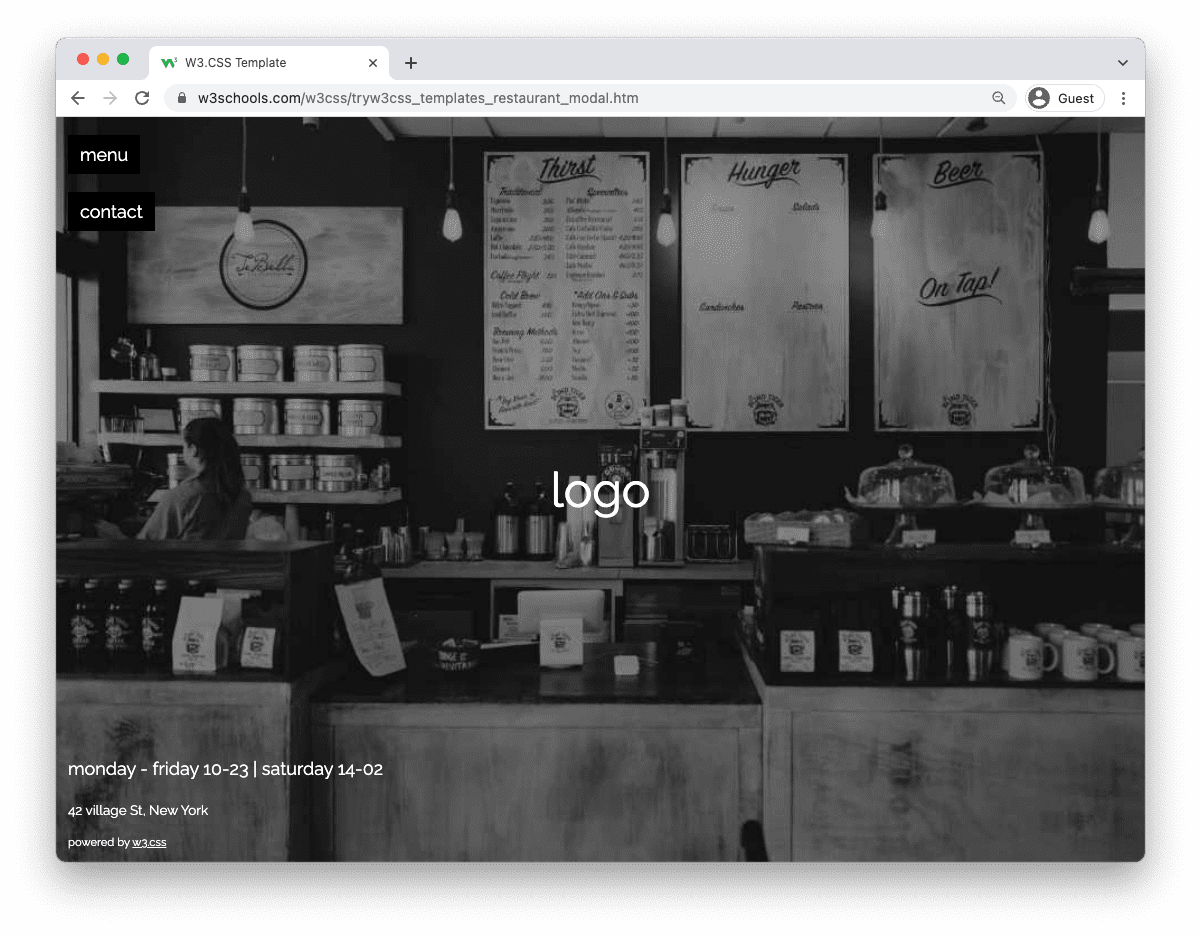
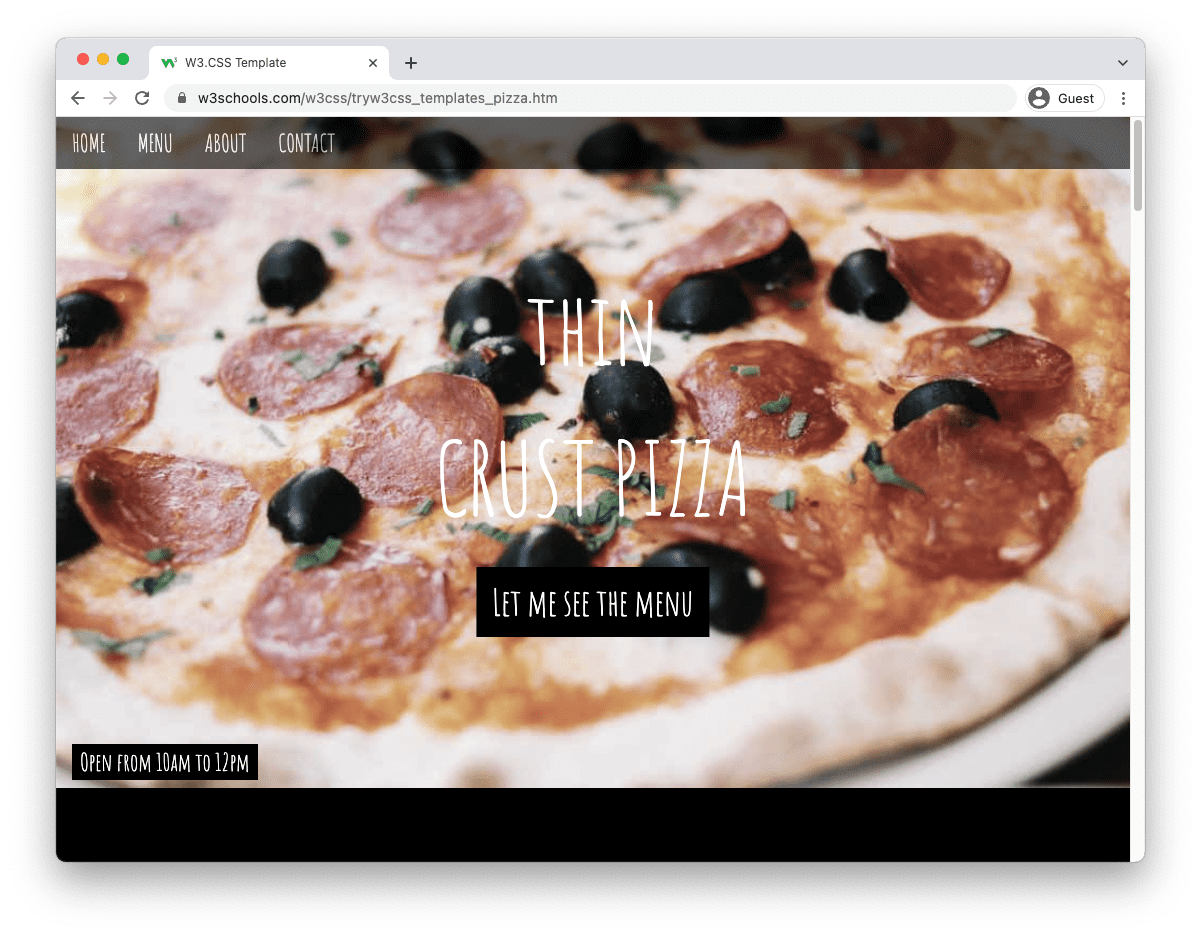
1. Section héros.
La section héros est la première impression de votre site Web.
Cela aide le lecteur à comprendre de quoi parle votre restaurant.
Il affiche souvent un bouton d'appel à l'action comme "réserver une table" ou "voir notre menu".

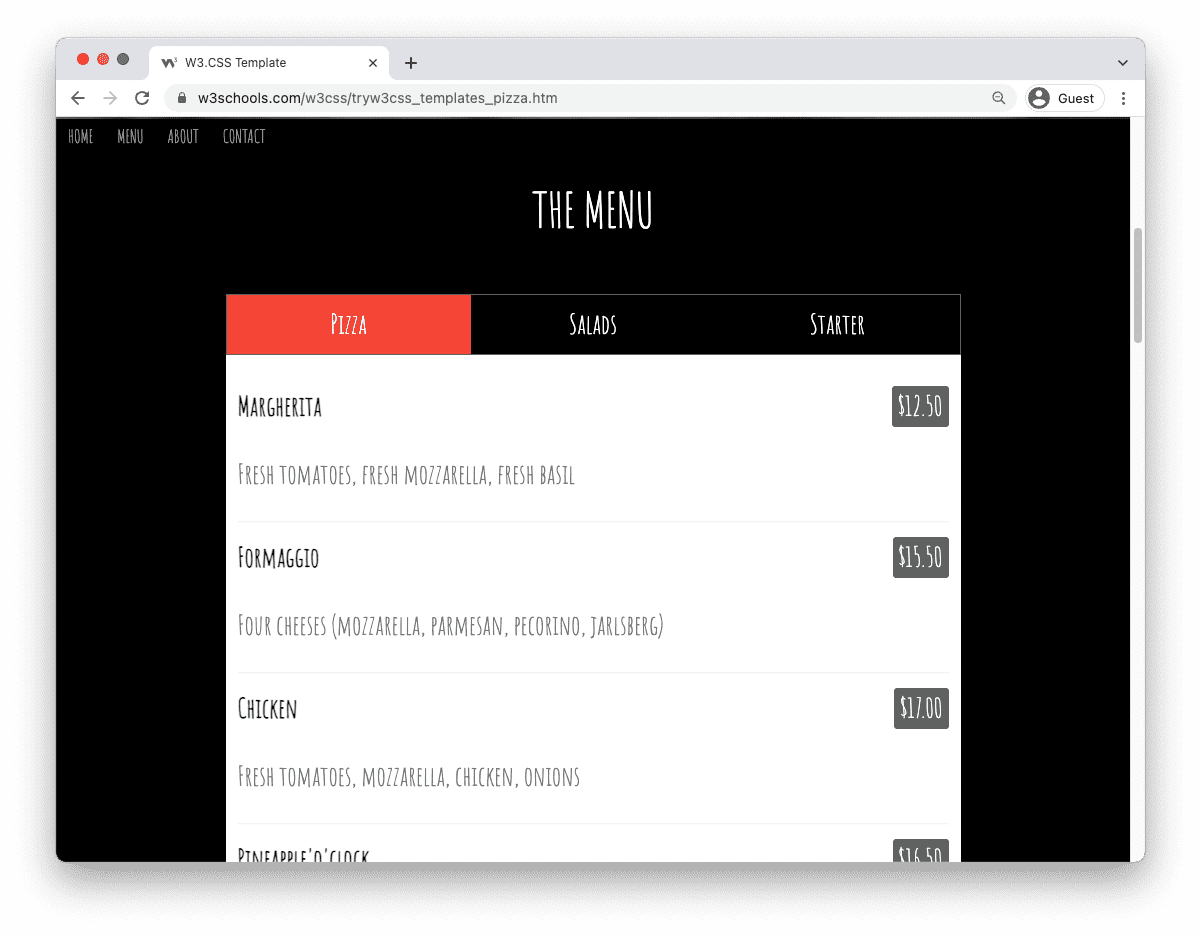
2. Le menu.
Avoir le menu disponible en ligne permet au lecteur de savoir ce que vous proposez.
Utilisez le menu pour afficher les offres et les promotions.

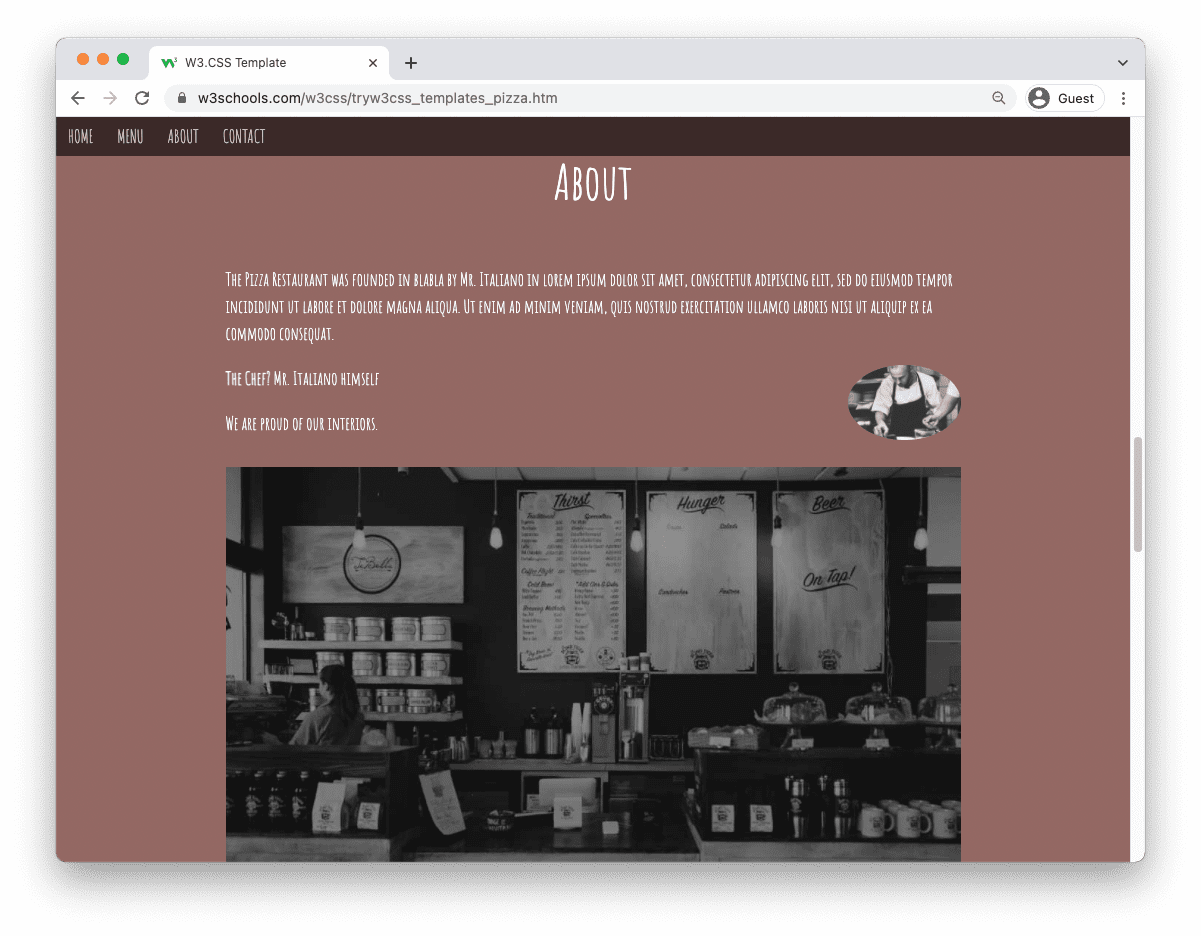
3. À propos du restaurant.
Donnez au lecteur un résumé du restaurant et de son histoire.
Aidez le lecteur à comprendre votre passion pour la nourriture.
Faites-leur savoir sur l'expérience qu'ils peuvent avoir avec vous.
Gardez le texte court.

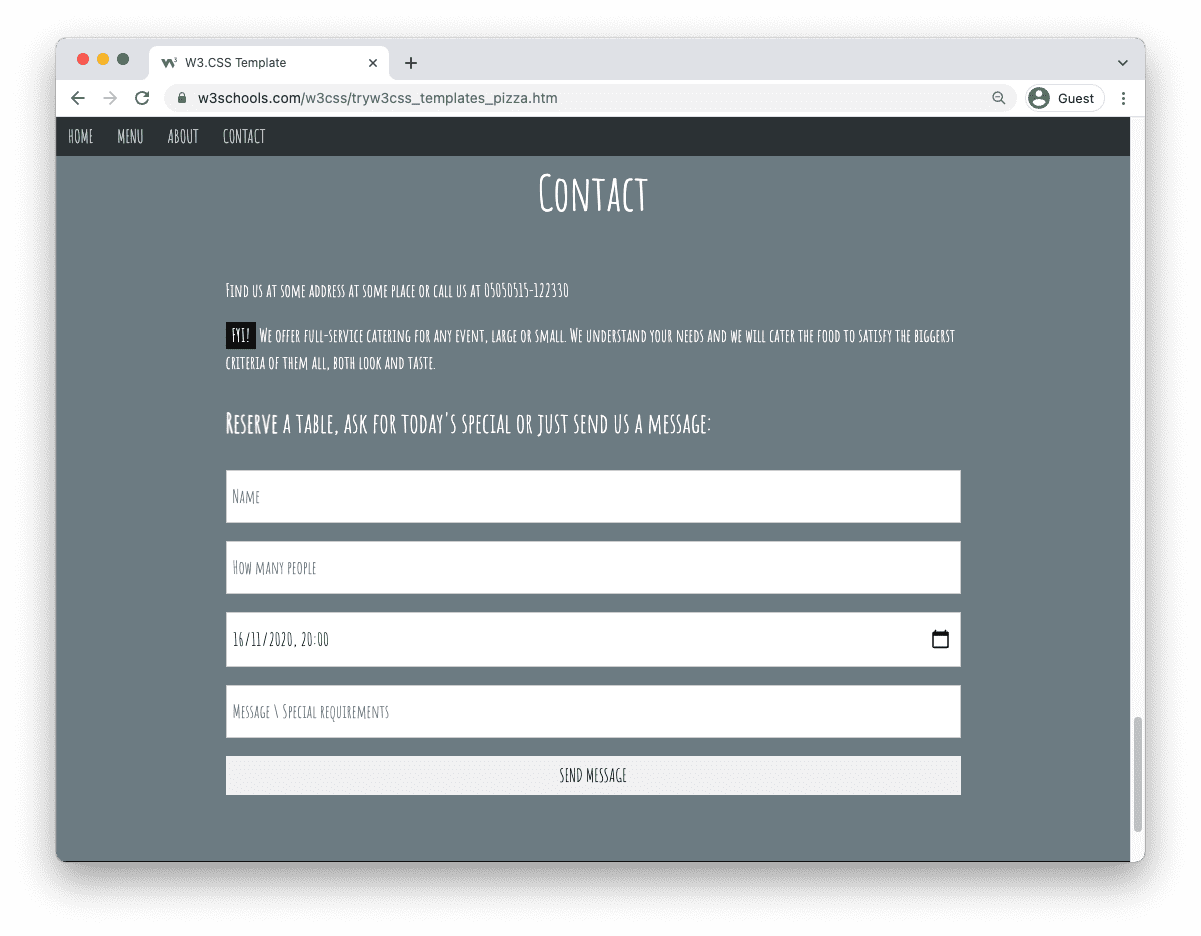
4. Contactez-nous.
Faites savoir au lecteur où vous vous trouvez et comment il peut entrer en contact.
Ajoutez des liens vers les réseaux sociaux pour vous contacter plus facilement.
Ici, vous pouvez également inclure un appel à l'action "book table".

Utiliser un modèle
Il est facile de personnaliser un modèle.
Chargez les templates directement dans les Espaces W3Schools. Commencez à éditer votre site en quelques clics.
Commencer ❯* Pas de carte de crédit nécessaire
Parcourir les modèles
Nous avons des modèles prêts à être utilisés. Voici quelques exemples: